How to optimize the referencing of images on Google?
Did you know that in 2019, about a third of all Google searches are done in Google Images?
Google image searches are performed more than 10 times as regularly as any query on Bing or Yahoo! And they represent more than 40 times the number of searches on Facebook.
With these figures in front of us, we can better understand the importance of image referencing, their optimization for SEO, but also the desire of the Mountain View firm to improve its image search engine.
Optimizing your images for SEO: is it really useful?
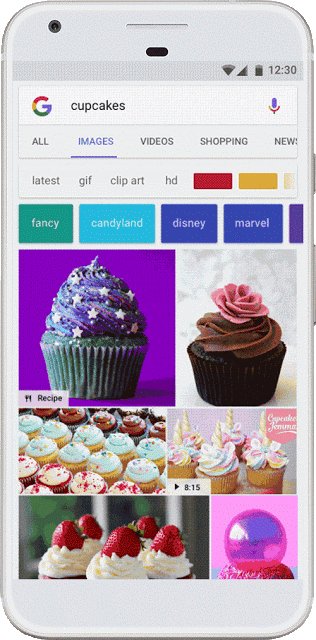
In 2019, if a user clicks on an image in Google Image Search, the search engine will open it in “normal” size and show the site it is on. Many users do not go beyond this stage in their searches. In this case, Google simply displays the image without the knowledge of the website that hosts it, and the website owner gets no data on the number of impressions.
That being said, try to remember how many times in the last few years you’ve clicked on an image in Google Image Search to go to the website that hosts it. You will quickly realize how many times you have visited a site based on a simple image search.
Therefore, knowing that Google is able to analyze the content surrounding the image, and indexes it accordingly, not providing additional data to help it determine the relevance of the image to certain queries is a lost opportunity to promote a brand, product, person, event, service or business. In other words, not doing SEO can mean less clicks and traffic to your website.
In the following six cases, SEO on image search is particularly interesting:
- Products and services sold visually: decorators, hoteliers or craftsmen often propose an offer whose “visual” quality customers check by looking for images. Typically, in these types of industries, prospects will evaluate the quality of a company’s work and base their buying decision on images found in Google.
- Link earning strategy and citations: if you produce graphics or data, or take pictures of events or people, you may want to optimize your images for SEO so that others find and use your visuals. When they use your image in their presentation, publication or website, and give the source, you get a link.
- Visual content licensees: Photographers or illustrators should optimize their creations for Google Image Search.
- Consumer product: any image representing a product must logically be optimized for natural referencing.
- Reputation-based business: some professionals, such as lawyers or doctors, are likely to be individually searched by name for portraits or profile pictures.
- Places and tourist destinations: subjects for which Internet users want to see images.
Image referencing: should you use your own visuals?
Wondering if you can buy a stored image, publish it on your website, then do some SEO work to get it listed in Google Images? The answer is yes!
Unlike web search results, duplicates are not considered a problem for image search. Google usually takes a version of an image to position it above its duplicates. But the lucky one is not always the original. Often, Google will choose to highlight, in its results, the image that is the subject of good SEO work.
Just make sure you have the right permissions to publish the image.
Badges, new feature for Google image search
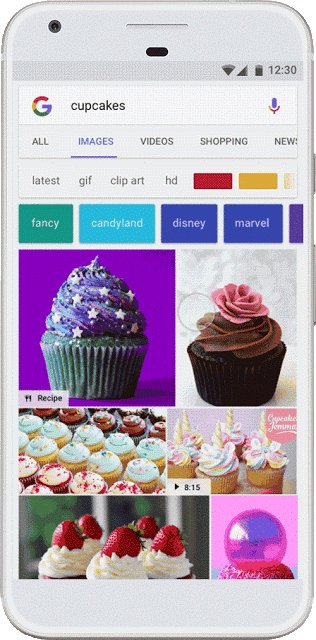
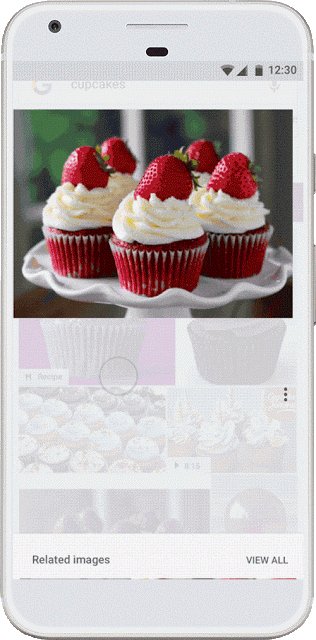
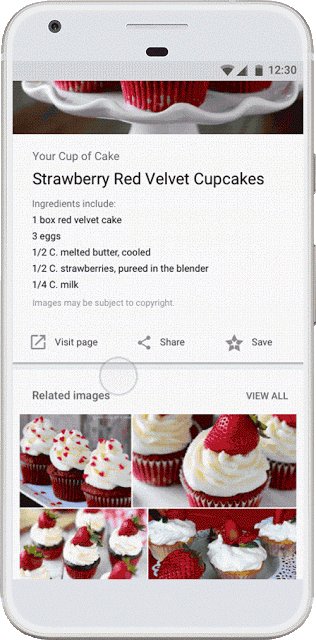
On August 1st, in a blog post, Google announced the launch of a feature for image search. Called “badges” and for the moment only available in the United States, this new feature allows the Internet user to see what the page containing the referenced images offers.
For example, if a visual is taken from a recipe or a video, a badge will identify it as such directly in the image search results. Users are also informed if the image is a GIF, or if it is a photo of a product that is available for purchase.
This new feature eliminates the need to visit the website hosting the image, since by tapping on the badge, the user can directly retrieve more detailed information about the content of the page from which it originated.
For website owners looking to make the most of this feature, Google says its algorithms automatically identify GIFs. Otherwise, it is advisable to add specific markup for :
- Recipe pages
- Product pages for an e-commerce
- The videos
Google also offers a structured data testing tool to check that web pages are free of errors so that they can be “badged” in the new image search results.
8 SEO factors in Google Images
Once you have found the right image to use, an illustration, graphic or photo, the next step is to optimize that image for use on your site. The ranking factors for image SEO are numerous, but relatively basic. In terms of image search, Google is mostly concerned with relevance, rather than popularity of the source, and therefore does not take into consideration the risk of spam and manipulation of results as much as it does for traditional web search.
1 – The name of the image file
All image SEO work starts with a good file name.
The biggest mistake is keeping the default filename given by the camera, when creating descriptive, keyword-rich filenames is absolutely crucial to optimizing image SEO.
This is because search engines not only crawl the text on your web page, but they also look for keywords in the image file names. Without even “seeing” your visual, Google must know what it represents.
So how do you go about it? Quite simply: if your image represents a sunset over Notre Dame in Paris, the file name should not be DSC4536.jpg, but notre-dame-paris-coucher-soleil.jpg. The main keyword being Notre Dame, it appears at the beginning of the file name.
Another example, with the image below:
The file name should describe the product as a casual shoe or generate traffic from users searching for the Fred Perry 1934 collection.
2 – The alt attribute
The alt text (or alt tags) is an HTML attribute added to an image so that there is descriptive text when the image, for whatever reason, cannot be displayed. For example, alt text will be displayed by a screen reader for the visually impaired, when images are disabled in a browser or when the image cannot be decoded.
Make sure the alt attribute includes the SEO keywords of the web page and relates to/describes the image.
3 – The caption of the image
The caption of an image is the text that accompanies it. This text is important for image SEO, as the majority of Internet users use it when they hover over an article as a whole.
Therefore, not using captions, or not using them properly, means missing an opportunity to engage a large number of potential readers. However, not all images require a caption. It depends mostly on how you want to use it, and especially if you want this image to serve your SEO.
Overall, you should add a caption if it makes sense for the visitor and not just for SEO.
4 – Contextual information surrounding the image
Search engines determine the relevance of images in search results in relation to the context of everything around them. In other words, Google systematically looks at the text above, below and around the images, other images, image maps, the title and the URL of the page to assess their relevance.
So if you want to add an image just for aesthetic pleasure, you’d better not do it. The image must reflect the subject of the publication, or have illustrative purposes in the article. An image surrounded by related textual content ranks higher for the keyword it is optimized for.
This is one of the reasons why image banks tend to underperform in terms of SEO, as they are usually presented in the form of a gallery with several dozen images on a single page. Whereas Google is just looking for one or two hyper-relevant visuals for a specific topic.
On the other hand, Google seems to have finally reached a certain sophistication in image recognition. In short, if you optimize a photo of a koala bear (no matter how adorable) around keywords about gothic architecture, the search engine will not display it in its image search results for a query associated with those keywords.
5 – Engagement and image popularity
Just like in web results, user feedback on images is a strong signal to Google: the more clicks an image gets, the higher its ranking.
Better images therefore increase clicks which will boost the ranking of that image.
In other words, if you do a search on Google Images and then click on the 18th image, and many people do the same, Google will move it up.
Therefore, make sure that your images are both of good quality, relevant and attractive to best meet the demand of visitors.
In addition, if your visual appears on many different sites and pages, and has been embedded multiple times, that also seems to have a positive impact.
6 – The dimensions of the image
If you do a Google image search, you will notice that the search engine rarely, if ever, displays unusual image sizes.
Thus, images that do not fit standard aspect ratios, such as 16: 9, 4: 3 or square, tend to be resized by search engines to fit these dimensions.
Images such as large group photos, which lose detail when cropped for thumbnail display, may not attract attention or clicks.
7 – Image size
In terms of UX and SEO, the loading time of your web pages is particularly important and often depends on the size of your files. The rule is simple: the larger the file size, the slower the display speed.
Image files, in particular, can have a huge impact on loading speed, especially when you load a huge image but display it small. For example, if you use a 2500 × 1500 pixel image and display it at a size of 250 × 150 pixels.
Therefore, when you optimize a :
- Make it as small as possible – in terms of download size – by using the right image compression.
- Make sure the image size matches the image size as displayed. A CMS like WordPress helps by providing the image in several sizes after uploading. However, this does not mean that the file size is optimized.
Of course, reducing the file size doesn’t mean you have to sacrifice the quality. Fortunately, there are many ways to eliminate unnecessary data and many tools to optimize your website images:
- The “Save for Web” command in Photoshop. When you use this command, you can adjust the image to the lowest file size, while keeping an eye on its quality
- PunyPNG
- Pixlr
- FotoFlexer
- ImageOptim
- JPEGMini
- Kraken.io
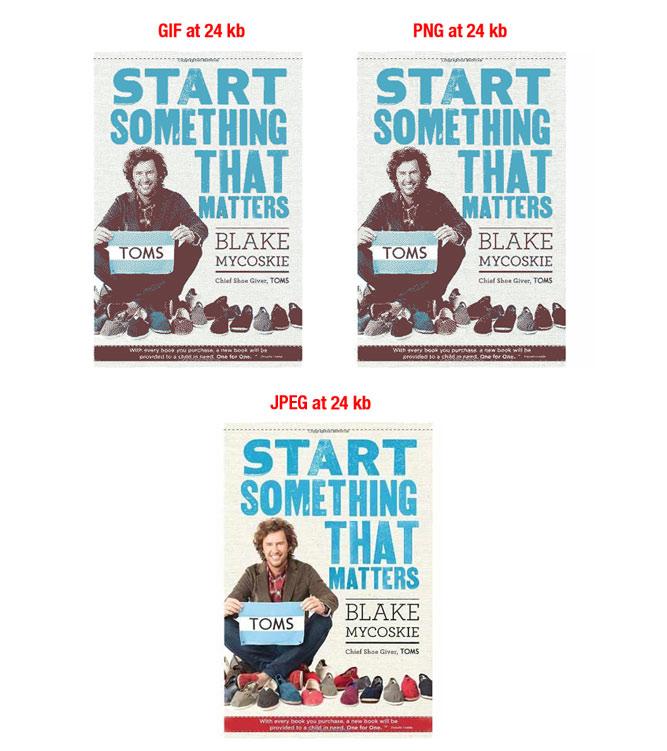
It is also useful to know the different types of image files to use depending on the situation. Let’s look at the 3 common file types and their impact on the same image:
- JPEG: JPEG images can be significantly compressed, resulting in quality images with small file sizes. In the image below, the JPEG format offers a nice quality and a small file size.

- GIF: GIFs (.gif) are lower quality than JPEGs and are used for simpler visuals such as icons and decorative images. GIFs also support animation. The example below keeps a good quality, because the picture is relatively small.
- PNG: PNG images are becoming increasingly popular as an alternative to GIFs. PNGs support many more colors than GIFs, and they don’t degrade over time with backups like JPEGs. In the examples below, note how the PNG-24 image is three times larger in file size than the PNG-8 version. That’s why you have to be very careful with PNGs.
Here is an extreme example, where the image file size has been kept constant at 24 kb for all three file formats:

As you can see, JPEG is the clear winner. GIFs and PNGs need to degrade in quality to stay at a small file size.
For most situations, especially in e-commerce, the JPEG format will be your best bet since it provides the best quality and smallest file size.
8 – Image Sitemaps
Adding images to your XML sitemaps helps search engines index your images, so be sure to do so for better SEO of your images.
Google is quite clear on this subject: to give information on the visuals of your website, you will have to add specific tags to the image on a sitemap disctinct or existing.
The important thing is to add all the necessary information, while using specific tags, on any sitemaps you have or create. Google Webmaster Tools also has many suggestions for the correct formatting of your sitemap image.
In summary, image optimization for SEO is the sum of a number of elements. With Google improving its image element recognition capabilities day by day, it makes sense to ensure that your visuals and surrounding content contribute to the user experience and your SEO.















Leave a Reply
You must be logged in to post a comment.