
Index Mobile First : s’adapter à la nouvelle recherche Google
Ces deux dernières années, le monde du SEO et de la recherche n’a cessé de parler du changement le plus important sur les résultats de recherche Google depuis un certain temps.
Ce changement, c’est le Mobile-First Indexing, résultant de la volonté de Google de mettre progressivement en évidence les sites offrant la meilleure expérience mobile.
Le déploiement généralisé a officialement commencé et implique que Google donne désormais la priorité aux sites mobiles dans ses résultats de recherche, comme annoncé dans un communiqué en date du 26 mars 2018 :
« Nous continuerons à n’avoir qu’un seul index pour déterminer les résultats de recherche. Nous n’avons pas un index mobile-first différent de notre index principal. Historiquement, la version desktop était utilisée pour l’indexation ; désormais, le contenu de la version mobile sera de plus en plus souvent utilisé pour l’indexation »
Index Mobile First : qu’est-ce que c’est ?
L’Index Mobile-First est un changement dans la façon dont Google indexe le contenu.
Actuellement, lorsqu’un utilisateur effectue une recherche sur Google (via ordinateur ou mobile), l’algorithme trouve des résultats pertinents basés sur la version ordinateur, puis les classe et affiche un extrait en fonction de l’index desktop. Il examine ensuite les signaux recueillis par son robot mobile et ajuste les classements en conséquence.
Depuis le lancement de l’Index Mobile First, c’est le contraire qui se produit. Google jugera d’abord la version mobile de votre site web et, à partir de là, classera la version ordinateur.
Autrement dit, au lieu d’explorer le web du point de vue d’un navigateur d’ordinateur, Google priorisera désormais le point de vue d’un navigateur mobile.
Index Mobile First : pourquoi ?
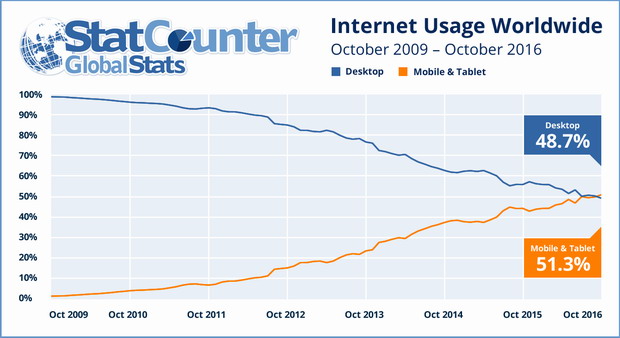
Il y a trois ans, Google annonçait que les recherches effectuées sur mobile dépassaient celles sur ordinateur.
Le mobile étant en 2019 le moyen prédominant pour la recherche, il est logique que Google veille à ce que l’expérience sur ce périphérique soit aussi bonne que possible.
Tandis que la pertinence du contenu est la priorité absolue pour Google, les versions mobiles des sites sont pourtant plus négligées que les versions pour ordinateur. Ce changement se justifie donc également par les trop nombreux cas où un utilisateur voit quelque chose dans les résultats de recherche, clique dessus, est redirigé vers la page d’accueil mobile du site et se rend compte que le contenu qu’il a vu lors de sa recherche n’y est pas disponible.
En 2019, Google souhaite donc mettre fin à cette mauvaise expérience utilisateur à laquelle font couramment face ses utilisateurs.
En résumé, la firme de Mountain View considèrera que si votre contenu n’est pas suffisamment important pour figurer sur votre site mobile, alors peut-être n’êtes-vous pas le contenu le plus pertinent en réponse à cette requête.
Qu’est-ce que Google considère comme mobile-friendly ?
Assez simplement, la notion de mobile-friendly désigne n’importe quel site web qui s’affiche « correctement » sur un appareil mobile. La préoccupation de Google est surtout que les gens puissent :
- Charger rapidement tous les éléments de votre page web ;
- Lire le texte sans devoir zoomer ;
- Interagir avec les CTA.
Index Mobile First : quel impact ?
Cette modification risque d’affecter le classement des sites web n’ayant jamais fourni aux utilisateurs une bonne expérience mobile.
Si vous disposez d’un site web responsive et que vous fournissez de façon appropriée le même design, la même structure et le même contenu à différentes tailles d’écran et aux différents appareils, il n’y a donc aucune raison de vous inquiéter.
Quant aux sites n’ayant pas de version mobile, Google précise qu’il conserve la version ordinateur pour son indexation. Bien sûr, ils ne seront pas aussi bien classés que les sites mobile-friendly, mais c’est finalement déjà le cas.
Mobile-first: with ONLY a desktop site you’ll still be in the results & be findable. Recall how mobilegeddon didn’t send anyone to oblivion?
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 6 novembre 2016
Par contre, l’indexation mobile-first risque d’impacter votre référencement si vos sites mobile et ordinateur sont significativement différents. Fondamentalement, les pages affectées seront celles qui ont une version mobile qui n’inclut pas le même contenu que sur ordinateur.
@krystianszastok yes
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 5 novembre 2016
Retenez que la version mobile d’une page sera maintenant traitée comme la principale. Ainsi, si une page de votre site mobile a beaucoup moins de contenu que la version ordinateur, cela pourrait avoir un impact significatif sur les impressions de vos visiteurs sur votre marque et votre site.
8 façons d’améliorer dès maintenant le référencement mobile de votre site web
1 – Effectuer un test mobile
Avant toute chose, prenez le temps de vérifier la façon dont votre site web s’affiche sur un écran mobile, directement à partir de votre smartphone.
N’oubliez pas que chaque page de votre site doit être testée séparément. Il ne suffit pas de tester votre page d’accueil et de se réconforter.
Testez toutes vos pages, car votre score peut différer entre chacune. Cela peut prendre du temps, mais il est préférable de vérifier tout maintenant que de réaliser un jour que certaines pages plombent vos résultats SEO.
2 – Indexation de la version mobile
Vérifiez si la version mobile de votre site web est correctement indexée. Pour cela, accédez à Google sur votre smartphone et tapez votre nom de domaine dans la barre de recherche. Si vous voyez des résultats, cela signifie que tout est correct. Dans le cas contraire, vous devez résoudre un ou deux problèmes.
L’une des raisons pour lesquelles votre site mobile n’a pas été indexé correctement peut être dû à des URLs différentes pour votre site web ordinateur et mobile.
Si tel est le cas, il est nécessaire d’ajouter un sitemap à votre site mobile et d’étiqueter toutes vos URLs avec des balises canonical et alternate. Soumettez ensuite un sitemap mobile à Google Search Console, et ajoutez-le à votre fichier robots.txt.
3 – Vérification de la Google Search Console
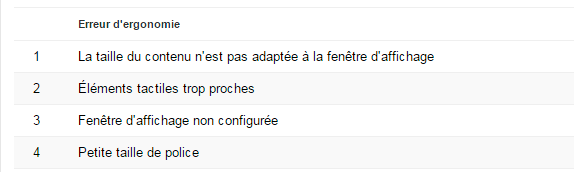
Un autre conseil de base est de se rendre sur le tableau de bord Google Search Console pour connaître les « problèmes d’utilisabilité mobiles qui affectent votre site ».
Vous y verrez un graphique avec votre état de convivialité mobile. Les soucis peuvent se référer à:
- Des éléments cliquables trop proches ;
- Des contenus plus larges que l’écran ;
- Des textes trop petits à lire.
Selon le problème, une amélioration appropriée devrait être mise en œuvre.
4 – Accessibilité et visibilité du contenu
Regardez la version mobile de votre site. Le contenu de la version ordinateur y est-il visible / accessible ? En 2019, vous devez fournir une expérience cohérente pour les utilisateurs quel que soit l’appareil depuis lequel ils accèdent à votre site web.
Si vous supprimez ou cachez actuellement du contenu sur votre site mobile, pensez donc à la manière dont vous pouvez afficher ce contenu sur les deux versions.
Par exemple, ne placez pas un bloc texte avec 300 mots de contenu au sommet d’une page de catégorie e-commerce. Envisagez par exemple de déplacer ce contenu vers le bas de la page ou de le cacher partiellement avec un bouton « lire plus ». En plus du contenu réel sur la page, assurez-vous que vos titres (H1, etc.) ne sont pas manquants.
5 – Optimiser la vitesse
La vitesse de votre site web est essentielle pour améliorer la convivialité, en particulier sur mobile. Google considère déjà la rapidité de chargement d’une page lors de son classement, et ce critère sera tout aussi important lorsque l’Index Mobile-First prendra acte.
Nous avons publié un article sur Google Accelerated Mobile Project qui insinue que Google AMP est l’une des technologies à suivre en ce qui concerne le contenu mobile. Rappelez-vous : à l’ère d’AMP (favorisé par Google), maintenir une vitesse compétitive est vital.
Exécutez un test de vitesse de vos pages et vérifiez s’il y a des problèmes avec le temps de chargement de l’une d’entre elles. Si votre site ne charge pas en environ trois secondes, examinez les raisons de sa lenteur et mettez en oeuvre des améliorations en fonction des suggestions.
6 – Optimiser les mots-clés mobiles
En 2019, la recherche vocale représente déjà environ 20% de toutes les recherches, de sorte que le style des requêtes sur mobile est légèrement différent de celui sur ordinateur.
Sur mobile, les utilisateurs expriment leurs questions de manière conversationnelle. En outre, ils ont généralement des objectifs plus urgents lorsqu’ils naviguent sur un smartphone.
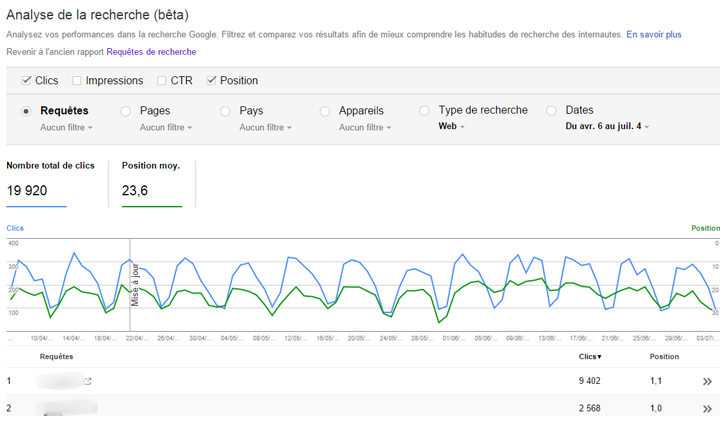
Si vous souhaitez afficher les requêtes mobiles pertinentes pour votre entreprise, consultez le rapport pour les requêtes, les clics et les positions entre les périphériques mobiles et ordinateurs sur votre Google Search Console.
Vous pouvez également voir et comparer le nombre d’impressions ordinateur et mobile collectées pour chaque phrase. Ce rapport est idéal, car il vous permet de voir les différences dans le trafic organique à travers les périphériques et vous aide à découvrir de nouveaux mots-clés mobiles qui vous apportent déjà du trafic. Utilisez ces informations pour vos futures optimisations.
7 – Améliorer le référencement local
Parce que l’intention des utilisateurs est devenue un facteur important pour Google, le référencement mobile est de plus en plus axé sur la recherche locale.
Cela rend l’optimisation locale SEO indispensable pour votre succès mobile 2019. Les éléments à prendre en charge :
- Google My Business : créez une description précise de votre service et de vos produits et ajoutez autant d’images haute résolution correspondant à votre identité de marque que possible. Sélectionnez des catégories précises, créez un lien vers votre site web, ajoutez vos comptes sociaux et assurez-vous que toutes vos données (numéro de téléphone, horaires, etc.) sont à jour.
- Avis client : probablement le signal le plus fort pour l’algorithme de recherche local Google. Pour cette raison, suivez nos conseils pour acquérir des avis positifs et ne laissez jamais de commentaire (principalement négatif) sans réponse.
- Avoir le même nom, adresse et numéro de téléphone partout sur le web.
- Schema Markup : les données structurées ajoutent des éléments supplémentaires qui vous aident à vous démarquer, à informer davantage à partir d’une page de résultats de recherche et à attirer l’attention.
Découvrez aussi comment ajouter des données structurées à votre site web
8 – Pénalité mobile
Compte tenu de l’espace de l’écran plus réduit, Google n’hésite plus à pénaliser les sites mobiles avec des interstitiels intrusifs. Ceux-ci incluent :
- Les fenêtres pop-up qui couvrent tout l’écran mobile immédiatement après l’arrivée d’un utilisateur sur une page.
- Les pages qui ressemblent à une publicité et forcent l’utilisateur à scroller vers le bas pour les ignorer
- Les interstitiels autonomes que les utilisateurs doivent sauter avant d’accéder au contenu souhaité
Les futures mises à jour de l’Index Mobile-First devraient être d’autant plus sévères avec les sites web qui ruinent l’expérience mobile du site à cause des publicités.
Il est donc important de mettre à jour vos sites afin que ces publicités soient moins intrusives. Cette pratique est à la fois mauvaise pour votre image de marque, vos utilisateurs et votre trafic et il existe bien d’autres moyens d’annoncer sans pénaliser votre site web.
En résumé, l’Index Mobile-First représente un changement important dans la façon dont Google classe les sites web. Pour être certain que vous n’êtes pas affecté négativement, assurez-vous que l’expérience utilisateur de votre site est similaire sur mobile et ordinateur.
Sur le même sujet, lisez notre article « optimiser son site web pour mobile et Google : meilleures pratiques 2019 »












Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.