Come creare un buon piè di pagina? Suggerimenti ed esempi
Il piè di pagina è uno degli elementi più importanti del tuo sito web. Anche se non è il più impressionante in termini di design o di contenuto, seguirà l’utente durante la sua navigazione sul tuo sito.
Inoltre, contrariamente alla credenza popolare, i piè di pagina sono visti da un buon numero di visitatori che vi cercano spesso informazioni. Se sei curioso di sapere fino a che punto i visitatori si muovono sul tuo sito, ci sono strumenti a pagamento disponibili che ti mostreranno la “profondità di scorrimento” sul tuo sito: Lucky Orange, Crazy Egg o ClickTale.
Cosa mettere nel piè di pagina di un sito web?
Poiché rappresenta l’ultima possibilità per un visitatore di continuare a navigare, il piè di pagina deve essere attraente e ben pensato per attirare l’attenzione. Un piè di pagina è una rete di sicurezza che cattura i visitatori prima che rimbalzino via. È quindi fondamentale non trascurare questa zona del tuo sito.
Inizia a chiederti e a considerare cosa i visitatori vorrebbero vedere nel tuo footer. Quando pensate a cosa mettere nel vostro footer, siate consapevoli che dovreste tenere solo quello che vi serve.
Quando pensate a questo, ricordate sempre che l’idea di un piè di pagina è di mostrare elementi che non sarebbero appropriati altrove nella pagina, e che il suo scopo è di aiutare i visitatori aggiungendo informazioni e opzioni di navigazione in fondo alle pagine web.
Rendere più facile la navigazione
I link a piè di pagina hanno generalmente il più basso tasso di click-through. Tuttavia, non dovrebbero essere ignorati.
Prima di tutto, non ripetere la tua navigazione principale. Non aggiungete nemmeno la vostra intera mappa del sito. Infatti, se elenchi tutte le tue categorie nel tuo piè di pagina, finisci per condurre il visitatore fuori strada quando dovresti aiutarlo a trovare la sua strada. Inoltre, questi link sono spesso già inclusi nel menu principale.
Pensa invece che un visitatore che arriva al tuo footer è spesso un visitatore che non ha trovato quello che stava cercando. Quindi ora è il momento di mettersi in pari.
Per fornire un migliore percorso di navigazione attraverso il tuo sito web, puoi controllare il rapporto “Site Search > Search Terms” in Google Analytics. Cosa cercano i visitatori? Cosa non riescono a trovare?
Sempre in Google Analytics, controlla il tuo rapporto “Flusso comportamentale”. Dove sembrano voler andare i visitatori?
Creare una gerarchia
Pensate al vostro piè di pagina come un’entità separata, con la sua propria gerarchia.
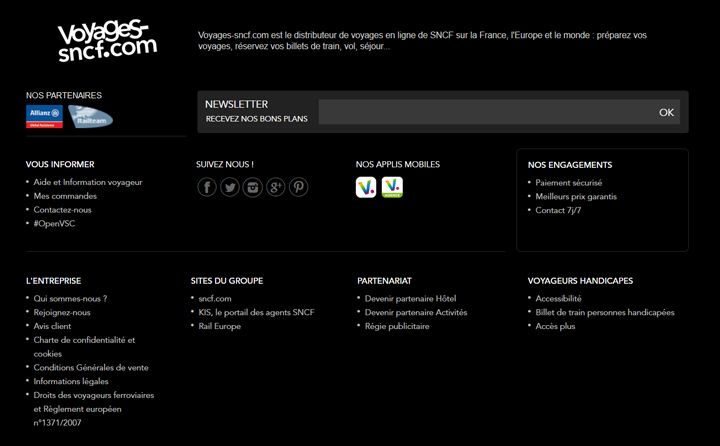
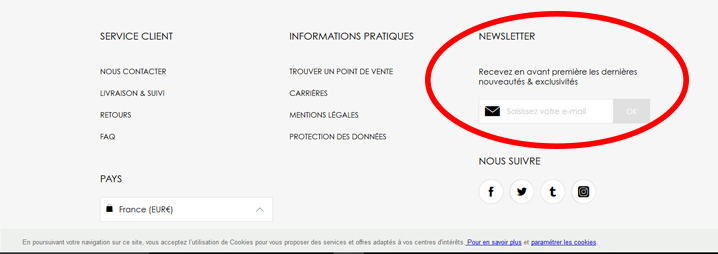
Prima di tutto, il tuo footer dovrebbe essere diviso in una sezione diversa per ogni elemento: menu di navigazione, avviso legale e TOS, call to action (CTA), icone dei social network, ecc. Gli elementi più importanti (spesso informazioni di contatto o chiamate all’azione) dovrebbero essere evidenziati.
In secondo luogo, il modo più elementare per imputare una gerarchia visiva al vostro piè di pagina è quello di dividerlo in blocchi orizzontali. Questi blocchi possono poi essere messi in ordine di priorità con diversi metodi:
- Codifica dei colori: i colori del testo o dello sfondo possono suggerire delle relazioni. Per esempio, puoi usare un colore diverso per i link di navigazione e le note legali, o anche colori diversi per i diversi tipi di link di navigazione. Allo stesso modo, è possibile creare livelli con sfondi di colori diversi.
- Tipografia: La tipografia è un modo comune per separare gli elementi in un piè di pagina. I link sul tuo sito possono avere un carattere diverso dal CTA, che a sua volta può essere diverso dall’avviso legale e dagli altri TOS. La dimensione del testo è particolarmente potente in questo caso, poiché è possibile ridurre al minimo la visibilità dell’avviso legale rendendolo più piccolo.
- Colonne e righe: per mantenere il tuo footer visivamente interessante e più facile da capire, puoi organizzare i diversi elementi in colonne o righe. I link di navigazione funzionano particolarmente bene nelle colonne, mentre le icone dei social network e gli avvisi legali stanno meglio nelle righe.
Un design coerente, semplice e chiaro
Per evitare di sembrare un add-on, il tuo footer dovrebbe corrispondere al design generale del tuo sito web. I colori, gli stili dei caratteri e gli elementi grafici dovrebbero riflettere il tono generale.
È anche preferibile mantenere il design semplice e chiaro, in modo che i visitatori possano capire meglio le informazioni.
Una volta che avete organizzato i vostri link, pensate a come renderli leggibili. Scegliete colori ad alto contrasto, come uno sfondo chiaro con testo nero o uno sfondo nero con testo bianco. Evita di usare colori misti o caratteri ornati, e assicurati che la dimensione del carattere e della grafica non sia troppo piccola.
Poiché molti (se non tutti) gli elementi del piè di pagina contengono link, lascia abbastanza spazio intorno ai diversi elementi e tra le righe di testo per chiarezza e per ottimizzare l’esperienza dell’utente.
Se gli elementi sono troppo vicini, gli utenti potrebbero non essere in grado di raggiungerli. La spaziatura aiuta quindi a renderli facilmente cliccabili, soprattutto su mobile.
Includi informazioni di contatto
Mentre è uno standard di sviluppo web avere informazioni di contatto nell’intestazione, è anche standard trovare un link “contatto” nel footer.
Questo link dovrebbe portare alla tua pagina di contatto contenente un modulo, non a un link di posta elettronica.
Oltre a un link a una pagina di “contatto”, può anche essere interessante includere altre informazioni di contatto direttamente nel footer, come un numero di telefono o un indirizzo e-mail. Questo è un buon modo per rassicurare il tuo cliente evidenziando il tuo servizio clienti.
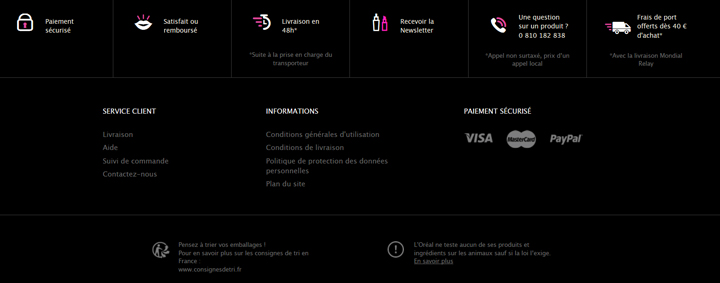
Puoi anche rafforzare la tua immagine di azienda orientata al servizio clienti dichiarando la tua disponibilità e gli orari di apertura, o indicando che i tuoi clienti possono raggiungerti in qualsiasi momento. In questo modo, se le persone hanno una domanda sui vostri prodotti/servizi o sul loro ordine, sanno come procedere.
Infine, le informazioni sulla posizione, come un indirizzo fisico, sono anche un elemento che i visitatori si aspettano di trovare nel footer. È anche un modo per dire a Google dove sei, il che è particolarmente importante per le imprese locali.
Utilizzo di elementi grafici
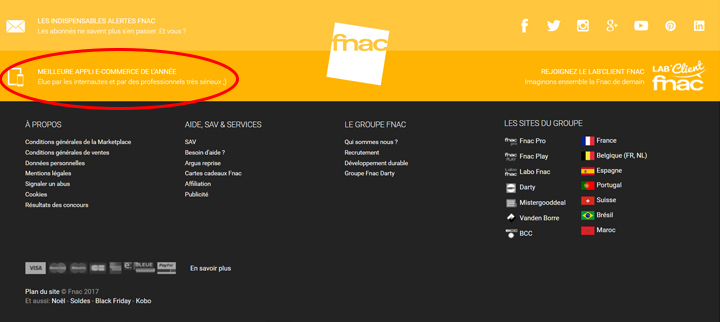
Per dare al tuo piè di pagina più appeal visivo, puoi aggiungere loghi o elementi grafici. Bisogna solo fare attenzione a non sovraccaricare questo piccolo spazio con troppi elementi.
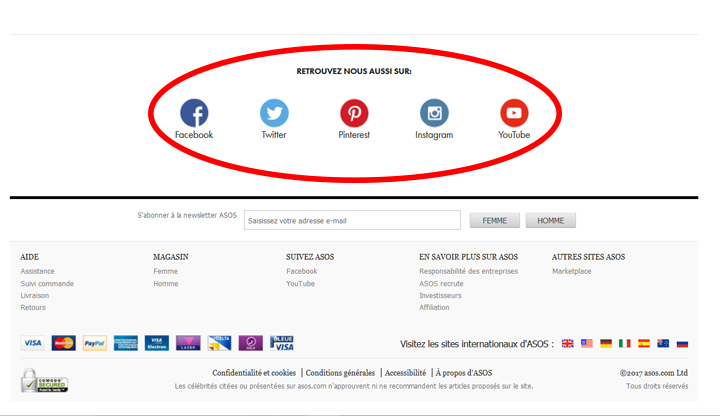
L’inclusione di link ai social network nel footer è profondamente radicata nella mente delle persone, quindi gli utenti hanno il riflesso di scorrere la pagina per trovare gli account sociali di un marchio. Per risparmiare spazio e aggiungere una stimolazione visiva rompendo la monotonia delle parole, questi link sono di solito visualizzati come icone. Quindi, piuttosto che dire “seguiteci su Facebook / Twitter / Instagram / Pinterest”, includete i loghi di questi social network.
Puoi anche usare piccoli pittogrammi per i link a una mappa o a un numero di telefono.
Parole chiave per il SEO
Il testo che appare nel tuo piè di pagina apparirà su tutte le tue pagine. È quindi un luogo eccellente per indicare la vostra rilevanza a Google. Se decidi di includere un breve messaggio di presentazione della tua azienda, dei tuoi valori o delle tue offerte, non dimenticare di includere le tue parole chiave principali.
Tuttavia, fate attenzione a non usarlo troppo. Il testo a piè di pagina è stato pesantemente sfruttato dai SEO negli ultimi anni, quindi Google dà poco peso alle parole chiave SEO nei piè di pagina.
Includere prove sociali e di riassicurazione
- Premi e certificazioni: se hai già vinto un premio, includerlo nel tuo footer è un modo rapido per aggiungere credibilità ad ogni pagina del tuo sito web. Le certificazioni (per esempio il certificato di sicurezza per l’e-commerce, il certificato per le aziende ecologiche, ecc.) possono anche apparire nel tuo footer. Agendo come prova sociale, questi piccoli loghi danno fiducia ai visitatori.
- Testimonianze: le testimonianze in un footer sono un buon modo per aggiungere la prova sociale in tutto il sito.
Includere il contenuto editoriale
Se sei attivo nel content marketing, puoi dare una “spinta” al tuo sito integrando i tuoi ultimi contenuti direttamente nel footer.
Puoi anche decidere di mostrare contenuti che rispondono alle domande frequenti dei tuoi visitatori, o contenuti che convertono i visitatori in abbonati.
Includere una chiamata all’azione
Non dimenticare il valore del footer in termini di conversioni e clic.
Una volta che gli utenti hanno navigato verso il tuo footer, approfitta di questo momento per dar loro qualcosa da fare con una chiamata finale all’azione.
Questa call to action di solito invita le persone a iscriversi alla tua newsletter o a seguirti sui social network, ma può anche dare loro l’opportunità di creare un account cliente.
Se decidi di invitare l’utente a iscriversi alla tua newsletter, puoi specificare cosa riceveranno se si iscrivono, e con quale frequenza.
Includere informazioni legali
Tradizionalmente, il piè di pagina è il luogo ideale per visualizzare le pagine meno visitate che contengono informazioni legali necessarie per un sito, ma non necessariamente interessanti per il visitatore, come :
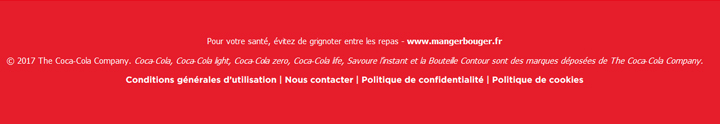
- Copyright: questa piccola linea di testo spesso include l’anno di pubblicazione e il nome del titolare del copyright
- Crediti
- Politica sulla privacy
- Condizioni generali di vendita e d’uso
Scoprite i nostri consigli per la redazione delle vostre CGC
- Gli avvisi legali
- Notifiche dei cookie: se hai bisogno di informare gli acquirenti che usi i cookie, come richiesto dalla famosa legge dell’UE, considera di mostrarli nel footer per renderli meno invasivi, pur rispettando i requisiti legali.
- Accesso per i dipendenti: non tutti i tuoi visitatori sono potenziali clienti. Alcuni possono essere dipendenti, partner, affiliati o rivenditori. Se hai bisogno di impostare una connessione separata per queste persone, un link nel footer è sufficiente. In effetti, voi organizzate il vostro sito per i vostri clienti, non per i vostri dipendenti.
Con un testo più piccolo e discreto, collocare questi link nel footer li aiuta a passare inosservati e a risparmiare spazio per elementi più importanti.
In sintesi, un buon piè di pagina dovrebbe fornire informazioni che permettono agli utenti di navigare meglio nel sito, ma anche ri-impegnarli con contenuti di qualità e dare loro un mezzo di contatto.
Ti è piaciuto questo articolo?
Iscriviti alla nostra newsletter e riceverai i nostri altri articoli di consulenza una volta al mese nella tua casella di posta elettronica















Lascia un commento
Devi essere connesso per inviare un commento.