¿Cómo crear un buen pie de página? Consejos y ejemplos
El pie de página es uno de los elementos más importantes de su sitio web. Aunque no sea el más impresionante en términos de diseño o contenido, seguirá al usuario a lo largo de su navegación en su sitio.
Además, en contra de la creencia popular, los pies de página son vistos por un buen número de visitantes que frecuentemente buscan información en ellos. Si tiene curiosidad por saber hasta qué punto se mueven los visitantes por su sitio web, existen herramientas de pago que le mostrarán la «profundidad de desplazamiento» en su sitio: Lucky Orange, Crazy Egg o ClickTale.
¿Qué poner en el pie de página de un sitio web?
Dado que representa la última oportunidad para que un visitante siga navegando, el pie de página debe ser atractivo y estar bien pensado para atraer la atención. Un pie de página es una red de seguridad que atrapa a los visitantes antes de que salgan despedidos. Por lo tanto, es crucial no descuidar esta área de su sitio.
Comience por preguntarse y considerar qué les gustaría ver a los visitantes en su pie de página. Cuando piense en qué poner en su pie de página, tenga en cuenta que sólo debe guardar lo que necesita.
Cuando piense en esto, recuerde siempre que la idea de un pie de página es mostrar elementos que no serían apropiados en otra parte de la página, y que su propósito es ayudar a los visitantes añadiendo información y opciones de navegación en la parte inferior de las páginas web.
Facilitar la navegación
Los enlaces a pie de página suelen tener el menor porcentaje de clics. Sin embargo, no deben ser ignorados.
En primer lugar, no repita su navegación principal. Tampoco agregue todo el mapa del sitio. En efecto, si enumera todas sus categorías en el pie de página, acaba por desviar al visitante cuando debería ayudarle a encontrar su camino. Además, estos enlaces suelen estar ya incluidos en el menú principal.
Piense, en cambio, que un visitante que llega a su pie de página suele ser un visitante que no ha encontrado lo que buscaba. Así que ahora es el momento de ponerse al día.
Para proporcionar una mejor ruta de navegación a través de su sitio web, puede consultar el informe «Site Search > Search Terms» en Google Analytics. ¿Qué buscan los visitantes? ¿Qué no pueden encontrar?
También en Google Analytics, compruebe su informe «Flujo de comportamiento». ¿Dónde parecen querer ir los visitantes?
Creación de una jerarquía
Piense en su pie de página como una entidad independiente, con su propia jerarquía.
En primer lugar, su pie de página debe estar dividido en una sección diferente para cada uno de los elementos: menú de navegación, aviso legal y TOS, llamada a la acción (CTA), iconos de redes sociales, etc. Deben destacarse los elementos más importantes (a menudo la información de contacto o las llamadas a la acción).
En segundo lugar, la forma más básica de imputar una jerarquía visual a su pie de página es dividirlo en bloques horizontales. A continuación, estos bloques pueden priorizarse mediante varios métodos:
- Código de colores: los colores del texto o del fondo pueden sugerir relaciones. Por ejemplo, puede utilizar un color diferente para los enlaces de navegación y los avisos legales, o incluso colores diferentes para los distintos tipos de enlaces de navegación. Del mismo modo, puede crear capas con fondos de diferentes colores.
- Tipografía: La tipografía es una forma común de separar elementos en un pie de página. Los enlaces de su sitio web pueden tener un tipo de letra diferente al del CTA, que a su vez puede ser diferente al del aviso legal y otras condiciones de servicio. El tamaño del texto es particularmente poderoso aquí, ya que puede minimizar la visibilidad del aviso legal haciéndolo más pequeño.
- Columnas y filas: Para que su pie de página sea visualmente interesante y más fácil de entender, puede organizar los diferentes elementos en columnas o filas. Los enlaces de navegación funcionan especialmente bien en columnas, mientras que los iconos de redes sociales y los avisos legales quedan mejor en filas.
Un diseño coherente, sencillo y claro
Para que no parezca un añadido, el pie de página debe estar en consonancia con el diseño general de su sitio web. Los colores, los tipos de letra y los elementos gráficos deben reflejar el tono general.
También es preferible que el diseño sea sencillo y claro, para que los visitantes puedan entender mejor la información.
Una vez organizados los enlaces, piense en cómo hacerlos legibles. Elija colores con alto contraste, como un fondo claro con texto negro o un fondo negro con texto blanco. Evite el uso de colores mezclados o tipos de letra adornados, y asegúrese de que el tamaño de la fuente y los gráficos no sean demasiado pequeños.
Dado que muchos (si no todos) de los elementos del pie de página contienen enlaces, deje suficiente espacio alrededor de los diferentes elementos y entre las líneas de texto para mayor claridad y para optimizar la experiencia del usuario.
Si los elementos están demasiado juntos, es posible que los usuarios no puedan alcanzarlos. Por lo tanto, el espaciado ayuda a que se pueda hacer clic fácilmente, especialmente en los móviles.
Incluir información de contacto
Si bien es un estándar de desarrollo web tener la información de contacto en la cabecera, también es estándar encontrar un enlace de «contacto» en el pie de página.
Este enlace debe llevar a su página de contacto que contiene un formulario, no a un enlace de correo electrónico.
Además de un enlace a una página de «contacto», también puede ser interesante incluir otra información de contacto directamente en el pie de página, como un número de teléfono o una dirección de correo electrónico. Esta es una buena manera de tranquilizar a su cliente destacando su servicio de atención al cliente.
También puede reforzar su imagen de empresa orientada al servicio al cliente indicando su disponibilidad y horario de apertura, o indicando que sus clientes pueden contactar con usted en cualquier momento. De este modo, si la gente tiene una pregunta sobre sus productos/servicios o su pedido, sabe cómo hacerlo.
Por último, la información de localización, como la dirección física, también es un elemento que los visitantes esperan encontrar en el pie de página. También es una forma de decirle a Google dónde estás, lo que es especialmente importante para las empresas locales.
Uso de elementos gráficos
Para dar un mayor atractivo visual a su pie de página, puede añadir logotipos o elementos gráficos. Sólo hay que tener cuidado de no sobrecargar este pequeño espacio con demasiados elementos.
La inclusión de enlaces a redes sociales en el pie de página está muy arraigada en la mente de las personas, por lo que los usuarios tienen el reflejo de desplazarse hacia abajo en la página para encontrar las cuentas sociales de una marca. Para ahorrar espacio y añadir un estímulo visual rompiendo la monotonía de las palabras, estos enlaces suelen aparecer como iconos. Así que en lugar de decir «síganos en Facebook / Twitter / Instagram / Pinterest», incluya los logotipos de estas redes sociales.
También puede utilizar pequeños pictogramas para los enlaces a un mapa o a un número de teléfono.
Palabras clave para el SEO
El texto que aparece en su pie de página aparecerá en todas sus páginas. Por lo tanto, es un lugar excelente para indicar su relevancia a Google. Si decide incluir un breve mensaje de presentación de su empresa, sus valores o sus ofertas, no olvide incluir sus principales palabras clave.
Sin embargo, hay que tener cuidado de no abusar de ella. El texto del pie de página ha sido muy explotado por los SEO en los últimos años, por lo que Google da poca importancia a las palabras clave de SEO en los pies de página.
Incluir pruebas sociales y de reaseguro
- Premios y certificaciones: si ya ha ganado un premio, incluirlo en el pie de página es una forma rápida de añadir credibilidad a cada página de su sitio web. Las certificaciones (por ejemplo, el certificado de seguridad para el comercio electrónico, el certificado para empresas respetuosas con el medio ambiente, etc.) también pueden aparecer en el pie de página. Al actuar como prueba social, estos pequeños logotipos dan confianza a los visitantes.

Fnac afirma en su pie de página que ha sido elegida «mejor aplicación de comercio electrónico del año
- Testimonios: los testimonios en un pie de página son una buena forma de añadir prueba social a todo el sitio.
Incluir contenido editorial
Si usted es activo en el marketing de contenidos, puede dar a su sitio un «empujón» integrando sus últimos contenidos directamente en el pie de página.
También puede decidir mostrar contenidos que respondan a las preguntas más frecuentes de sus visitantes, o contenidos que conviertan a los visitantes en suscriptores.
Incluir una llamada a la acción
No olvide el valor del pie de página en términos de conversiones y clics.
Una vez que los usuarios han navegado hasta el pie de página, aprovecha este momento para darles algo que hacer con una última llamada a la acción.
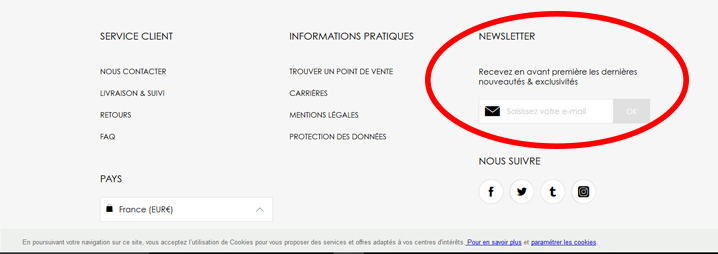
Esta llamada a la acción suele invitar a la gente a suscribirse a su boletín de noticias o a seguirle en las redes sociales, pero también puede darles la oportunidad de crear una cuenta de cliente.
Si decide invitar al usuario a suscribirse a su boletín de noticias, puede especificar qué recibirá si se suscribe y con qué frecuencia.
Incluir información legal
Tradicionalmente, el pie de página es el lugar ideal para mostrar las páginas menos visitadas que contienen información legal necesaria para un sitio, pero no necesariamente interesante para el visitante, como :
- Copyright: esta pequeña línea de texto suele incluir el año de publicación y el nombre del titular del copyright
- Créditos
- Política de privacidad
- Condiciones generales de venta y uso
Descubra nuestros consejos para redactar sus CGC
- Los avisos legales
- Notificaciones de cookies: Si necesita informar a los compradores de que utiliza cookies, como exige la famosa ley de la UE, considere la posibilidad de mostrarlas en el pie de página para que sean menos invasivas, sin dejar de cumplir los requisitos legales.
- Inicio de sesión de los empleados: no todos sus visitantes son prospectos. Algunos pueden ser empleados, socios, afiliados o revendedores. Si necesita establecer una conexión separada para estas personas, basta con un enlace en el pie de página. De hecho, usted organiza su sitio para sus clientes, no para sus empleados.
Con un texto más pequeño y discreto, colocar estos enlaces en el pie de página ayuda a que pasen desapercibidos y ahorra espacio para elementos más importantes.
En resumen, un buen pie de página debe proporcionar información que permita a los usuarios navegar mejor por el sitio, pero también volver a engancharlos con contenido de calidad y darles un medio de contacto.
¿Le ha gustado este artículo?
Suscríbase a nuestro boletín de noticias y recibirá una vez al mes nuestros otros artículos de consejos en su buzón de correo.














Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.