
Comment créer un bon footer ? Conseils & exemples
Le footer (ou pied de page) est l’un des éléments les plus importants de votre site web. Même s’il n’est pas le plus impressionnant en terme de design ou de contenu, il suivra l’internaute tout au long de sa navigation sur votre site.
D’ailleurs, contrairement aux idées reçues, les footers sont vus par un bon nombre de visiteurs qui y cherchent fréquemment de l’information. À ce titre, si vous êtes curieux de savoir dans quelle mesure les visiteurs se déplacent sur votre site web, vous disposez d’outils payants qui vous montreront la « profondeur de défilement » sur votre site : Lucky Orange, Crazy Egg ou ClickTale.
Que mettre dans un footer de site web ?
Puisqu’il représente la dernière chance pour un visiteur de poursuivre sa navigation, le pied de page doit être à la fois séduisant et bien pensé pour attirer l’attention. Un footer est un filet de sécurité qui permet d’attraper les visiteurs avant qu’ils ne rebondissent ailleurs. Il est donc crucial de ne pas négliger cette zone de son site.
Commencez par vous demander et considérer ce que les visiteurs souhaiteraient retrouver dans votre pied de page. Lorsque vous réfléchissez à quoi mettre dans votre footer, soyez conscient qu’il ne vous faut garder que le nécessaire.
Au cours de votre réflexion, ne perdez jamais de vue que le principe d’un footer est d’afficher des éléments qu’il ne serait pas approprié de situer ailleurs sur la page, et que son but est d’aider les visiteurs en ajoutant des informations et des options de navigation au bas des pages web.
Faciliter la navigation
Les liens du footer ont généralement le taux de clics le plus bas. Pour autant, il ne faut pas les ignorer.
Tout d’abord, ne répétez pas votre navigation principale. N’ajoutez pas non plus votre sitemap entier. En effet, si vous répertoriez toutes vos catégories dans votre footer, vous finissez par fourvoyer le visiteur alors que vous devez justement l’aider à trouver son chemin. De plus, ces liens figurent souvent déjà dans le menu principal.
Pensez plutôt qu’un visiteur qui arrive jusqu’à votre footer est souvent un visiteur qui n’a pas trouvé ce qu’il cherchait. C’est donc le moment de se rattraper.
Pour offrir un meilleur chemin de navigation dans votre site web, vous pouvez consulter votre rapport « Site Search > Termes de recherche » dans Google Analytics. Qu’est-ce que les visiteurs recherchent ? Qu’est-ce qu’ils ne trouvent pas ?
Toujours dans Google Analytics, vérifiez aussi votre rapport « Flux de comportement ». Où les visiteurs semblent-ils vouloir aller ?
Créer une hiérarchie
Pensez votre footer comme une entité distincte, avec sa propre hiérarchie.
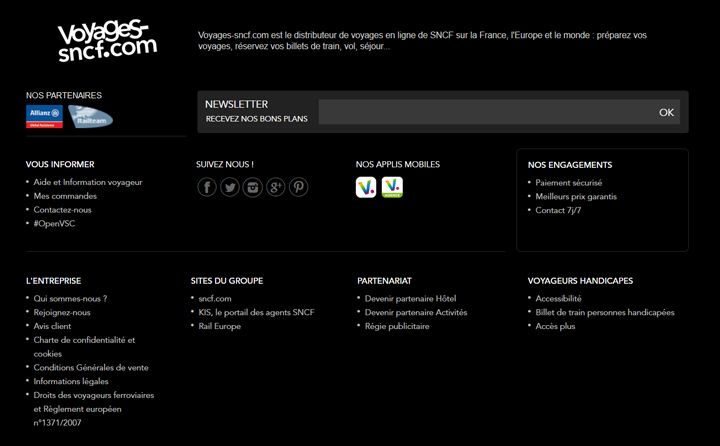
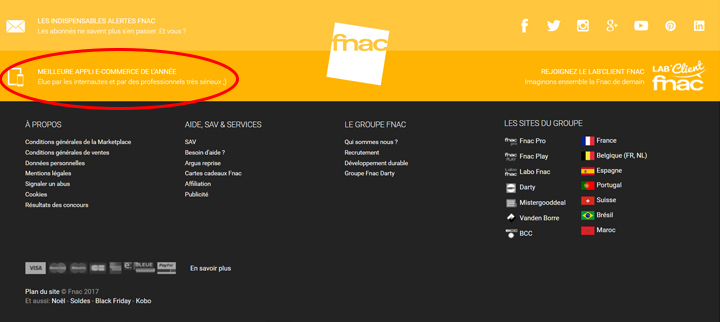
Tout d’abord, votre pied de page doit être divisé en une section différente pour chacun des éléments : menu de navigation, mentions légales et CGU, appel à l’action (CTA), icônes de réseaux sociaux, etc. Les éléments les plus importants (souvent les informations de contact ou les appels à l’action) doivent être mis en avant.
Ensuite, la manière la plus fondamentale d’imputer une hiérarchie visuelle à votre footer est de le diviser en blocs horizontaux. Ces blocs peuvent ensuite eux-mêmes hiérarchisés grâce à plusieurs méthodes :
- Codes de couleur : les couleurs du texte ou de l’arrière-plan peuvent suggérer des relations. Par exemple, vous pouvez utiliser une couleur différente pour les liens de navigation et les mentions légales, ou même différentes couleurs pour les différents types de liens de navigation. De même, vous pouvez créer des couches avec des arrière-plans colorés différents.
- Typographie : la typographie est un moyen commun de séparer les éléments dans un footer. Les liens de votre site peuvent avoir une police différente de celle du CTA, qui elle-même peut être différentes de celle des mentions légales et autres CGU. La taille du texte est particulièrement puissante ici, car vous pouvez minimiser la visibilité des mentions légales en les rétrécissant.
- Colonnes et lignes : pour garder votre footer visuellement intéressant et plus facile à comprendre, vous pouvez organiser les différents éléments dans des colonnes ou des lignes. Les liens de navigation fonctionnent particulièrement bien dans les colonnes, tandis que les icônes de réseaux sociaux et les avis légaux rendent mieux en tant que lignes.
Un design cohérent, simple et clair
Pour ne pas avoir l’air d’un élément rajouté au reste, votre footer doit correspondre au design global de votre site web. Les couleurs, les styles de police et les éléments graphiques doivent refléter la tonalité générale.
Il est également préférable de privilégier un design simple et clair, pour une meilleure compréhension de l’information par les visiteurs.
Une fois que vous avez organisé vos liens, pensez à la façon de les rendre lisibles. Optez pour des couleurs avec un contraste élevé, comme un fond clair avec un texte noir ou un fond noir avec un texte blanc. Évitez d’utiliser des couleurs variées ou des polices ornées, et assurez-vous que la taille de la police et des éléments graphiques n’est pas trop petite.
Étant donné que beaucoup (sinon tous) des éléments du footer contiennent des liens, laissez suffisamment d’espaces autour des différents éléments et entre les lignes de texte, dans un souci de clarté et d’optimisation de l’expérience utilisateur.
En effet, si les éléments sont trop proches les uns des autres, les utilisateurs pourraient ne pas réussir à les atteindre. L’espacement contribue donc à les rendre facilement cliquables, surtout sur mobile.
Inclure les informations de contact
Si l’une des normes de développement web consiste à faire apparaître des informations de contact dans le header, il est également standard de trouver un lien « contact » dans le footer.
Ce lien doit mener vers votre page contact contenant un formulaire, et non vers un lien de messagerie.
En plus d’un lien vers une page « contact », il peut également être intéressant d’inclure d’autres informations de contact directement dans le footer, telles que le numéro de téléphone ou une adresse e-mail. C’est un bon moyen de rassurer votre client en mettant en évidence votre service client.
Vous pouvez également renforcer encore votre image d’entreprise axée sur le service à la clientèle en précisant vos horaires de disponibilité et d’ouverture, ou en indiquant que vos clients peuvent vous joindre à tout moment. De cette manière, si les gens ont une question sur vos produits/services ou sur leur commande, ils savent comment s’y prendre.
Enfin, une information de localisation, comme une adresse physique, est également un élément que les visiteurs s’attendent à retrouver en pied de page. C’est aussi un moyen d’indiquer à Google où vous vous trouvez, ce qui est particulièrement important pour les entreprises locales.
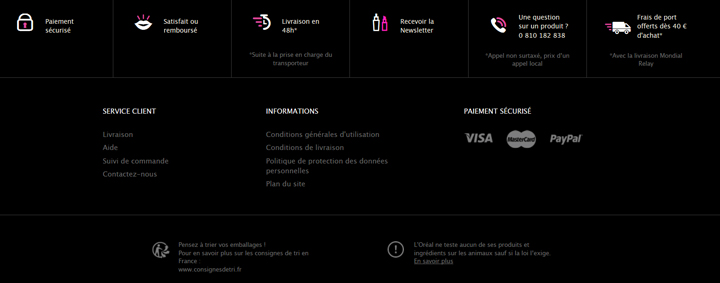
Utiliser des éléments graphiques
Pour donner plus d’attrait visuel à votre footer, vous pouvez ajouter des logos ou des éléments graphiques. Il suffit simplement de faire attention à ne pas surcharger ce petit espace avec trop d’éléments.
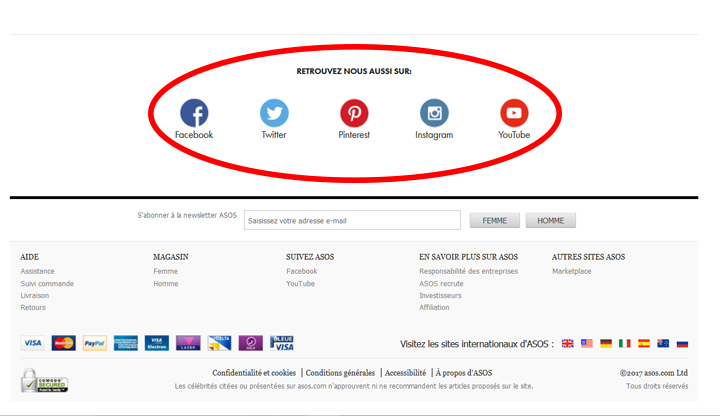
L’inclusion des liens vers les réseaux sociaux dans le footer est profondément ancré dans les esprits, et les internautes ont donc le réflexe de scroller la page pour trouver les comptes sociaux d’une marque. Pour économiser de l’espace et ajouter une stimulation visuelle en rompant la monotonie des mots, ces liens sont généralement affichés sous forme d’icônes. Ainsi, plutôt que de préciser « suivez-nous sur Facebook / Twitter / Instagram / Pinterest », incluez des logos de ces réseaux sociaux.
Vous pouvez également utiliser de petits pictogrammes pour des liens vers une carte ou un numéro de téléphone.
Mots-clés pour l’optimisation SEO
Le texte qui apparaît dans votre footer apparaîtra sur chacune de vos pages. C’est donc un excellent emplacement pour indiquer votre pertinence à Google. Si vous décider d’inclure un petit message présentant votre entreprise, vos valeurs ou vos offres, n’oubliez pas d’y caser vos mots-clés principaux.
Toutefois, attention à ne pas en abuser. Le texte du footer a été largement exploité par les référenceurs ces dernières années, et Google accorde donc peu de poids aux mots-clés SEO dans les pieds de page.
Inclure des preuve sociales et de réassurance
- Prix et certifications : si vous avez déjà gagné un prix, l’inclure dans votre footer est un moyen rapide d’ajouter de la crédibilité à chaque page de votre site web. Les certifications (Certificat de sécurité pour un e-commerce, certificat pour les entreprises respectueuses de l’environnement, etc.) peuvent également apparaître dans votre pied de page. En agissant comme des preuves sociales, ces petits logos donnent confiance aux visiteurs.
- Témoignages : les témoignages dans un footer sont un bon moyen d’ajouter de la preuve sociale dans tout le site.
Inclure du contenu éditorial
Si vous êtes actif dans le marketing de contenu, vous pouvez donner à votre site une « impulsion » en intégrant vos derniers contenus directement au footer.
Vous pouvez aussi décider d’afficher des contenus qui répondent aux questions fréquemment posées par vos visiteurs, ou ceux qui convertissent les visiteurs en abonnés.
Inclure un appel à l’action
N’oubliez pas la valeur du footer en termes de conversions et de clics.
Une fois que les utilisateurs ont navigué vers votre footer, profitez de ce moment opportun pour leur donner quelque chose à faire à l’aide d’un dernier appel à l’action.
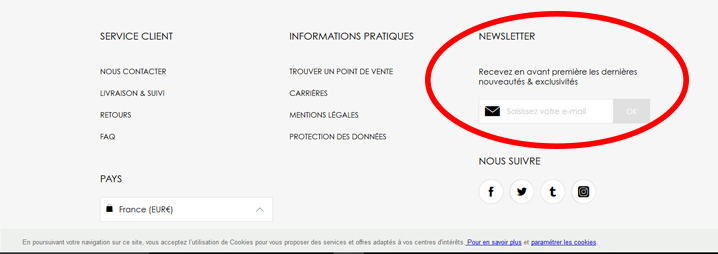
Cet appel à l’action invite généralement les internautes à s’inscrire à votre newsletter ou à vous suivre sur les réseaux sociaux, mais il peut également leur donner l’opportunité de créer un compte client.
Dans le cas où vous décidez d’inviter l’internaute à s’inscrire à votre newsletter, vous pouvez préciser ce qu’il recevra en cas d’inscription, et à quelle fréquence.
Inclure les informations légales
Traditionnellement, le footer est l’endroit idéal pour afficher des pages moins visitées qui contiennent des informations légales requises pour un site, mais pas forcément intéressantes pour le visiteur, comme :
- Le copyright : cette petite ligne de texte comprend souvent l’année de publication et le nom du titulaire du droit d’auteur
- Les crédits
- La politique de confidentialité
- Les conditions générales de vente et d’utilisation
Découvrez nos conseils pour la rédaction de vos CGV
- Les mentions légales
- Les notifications de cookies : si vous devez informer les acheteurs que vous utilisez des cookies, conformément à la célèbre loi de l’UE, envisagez de les afficher en pied de page pour les rendre moins invasives, tout en répondant aux exigences légales.
- Login du salarié : tous vos visiteurs ne sont pas des prospects. Certains peuvent être des employés, des partenaires, des affiliés ou des revendeurs. Si vous devez placer une connexion distincte pour ces personnes, un lien dans le footer suffit. En effet, vous organisez votre site pour vos clients, et non pour vos collaborateurs.
Avec un texte plus petit et discret, placer ces liens dans le footer les aide à passer inaperçus et permet d’économiser de l’espace pour des éléments plus importants.
En résumé, un bon footer doit fournir des informations qui permettent aux internautes de mieux naviguer sur le site, mais aussi de les réengager avec un contenu de qualité et leur donner un moyen de contact.
Cet article vous a plu ?
Abonnez-vous à notre newsletter et vous recevrez nos autres articles de conseils une fois par mois dans votre boîte mail
En réponse à "Comment créer un bon footer ? Conseils & exemples"
Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.















Merci à la personne qui a fait cet article, il est très bien fait.
excellent article très utile et clair