¿Cómo crear un botón de llamada a la acción que convierta?
¿Busca una forma de optimizar sus tasas de conversión? Tómese el tiempo de pensar en crear buenos botones de llamada a la acción: son cruciales para convertir a los visitantes de su sitio web en clientes potenciales.
¿Cómo diseñar una CTA eficaz? ¿Cómo redactar un texto que anime a sus clientes potenciales a entrar y progresar en el túnel de conversión?
Siga nuestros consejos y mejores prácticas para crear un buen botón de llamada a la acción.
¿Qué es una llamada a la acción?
En marketing, las llamadas a la acción (también llamadas CTA) son botones o enlaces colocados en diferentes páginas de un sitio web (página de inicio, página de aterrizaje, página de categoría, página de producto, entrada de blog, páginas de pago, etc.).
Visualmente, la llamada a la acción guía a sus visitantes a través de su sitio web y del túnel de conversión, indicándoles que realicen una acción determinada. Esta acción también puede animar a los clientes potenciales a :
- Descargar un libro blanco
- Rellenar un formulario
- Leer otros artículos de su blog
- Comparte tus contenidos en las redes sociales
- Suscribirse a un boletín de noticias
- Comprar un producto
- Proceder al pago
En resumen, la llamada a la acción puede utilizarse siempre que quiera que su visitante realice una tarea.
Mejores prácticas para crear buenas llamadas a la acción
Al crear sus llamadas a la acción, hay dos aspectos que debe tener en cuenta para optimizarlas:
- Diseño: estilo, forma, color y colocación.
- La redacción: texto, palabras y fraseo.
Optimizar el diseño de una llamada a la acción
El objetivo final de su CTA es atraer la atención y dirigir al usuario a una acción. Por lo tanto, visualmente debe destacarse en la página del contenido circundante.
Tamaño
Dado que la llamada a la acción debe ser uno de los elementos más visibles de una página web, debe ser lo suficientemente grande como para atraer la atención y no perderse en el contenido.
La regla es dar a su botón un tamaño que tenga sentido. En otras palabras, debe ser lo suficientemente grande como para que los visitantes de su sitio web puedan hacer clic cómodamente en él, pero no tan grande como para que parezca demasiado burlón y artificial.
Dado que la mayor parte del tráfico procede de dispositivos móviles, sea cual sea el tamaño que elija, asegúrese de que es lo suficientemente grande como para que se pueda leer, ver y pulsar en un smartphone. Se recomienda un tamaño mínimo de 44 x 44 píxeles para cualquier elemento clicable.
Descubra también cómo optimizar su sitio web para móviles
Color
Para que su CTA destaque y capte la atención del usuario, debe crear un contraste con el contenido circundante.
Para ello, su botón de llamada a la acción debe ser de color. Preferiblemente, olvida el blanco, el gris y el negro. En su lugar, utilice un color que destaque, sea llamativo y coherente con su marca.
Descubra la influencia psicológica de los colores en el marketing web
También puede considerar la posibilidad de utilizar el naranja, el rojo o el verde, que tienden a convertirse mejor que otros colores.
Sin embargo, esta decisión dependerá también (¡y sobre todo!) del esquema de colores de su sitio web, de los elementos de diseño existentes y del color de fondo. El color que elijas podrá funcionar en conjunto con los colores de tu sitio web, o porque contrastará completamente con el resto de la página.

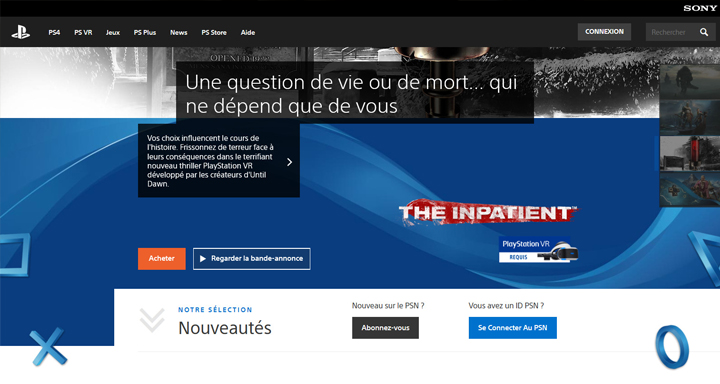
En la página de inicio de Playstation, el botón naranja de llamada a la acción contrasta con los demás colores de la página
Si tiene problemas para decidir qué color atrae más la atención, puede crear varios botones y probarlos de un vistazo. Puedes utilizar una herramienta como Button Optimizer, para crearlos rápidamente, y luego ponerlos todos juntos. ¿Cuál se nota más? ¿Cuál es el más destacado? ¿En cuál te fijas primero?
Forma y estilo
Para animar al usuario a hacer clic en su botón de llamada a la acción, es lógico que sepa que se puede hacer clic en él. Sí, parece obvio, pero para conseguir más clics, tu botón debe parecer… ¡un botón!
Para ello, elija una forma rectangular, defínala con bordes claros y rodéela con espacios blancos o vacíos. Si es necesario, enmarcarlo para crear más contraste.
También puede crear un hover para cambiar la apariencia de su botón al pasar el ratón:
- cambio de color
- efecto gris/brillante
- cambio de tamaño
- aparición de una sombra
Colocación en la página
Otra consideración a la hora de crear su botón de llamada a la acción es su ubicación en la página.
Si su CTA no está en el lugar correcto en el momento adecuado, es decir, cuando su visitante está listo para actuar, puede perder una conversión.
Entonces, ¿dónde debe colocar su botón de llamada a la acción?
La respuesta es que depende. Lo ideal, especialmente para un sitio de comercio electrónico, es que esté por encima de la línea de flotación. Pero esto no siempre es cierto, ya que su colocación dependerá principalmente del caso.

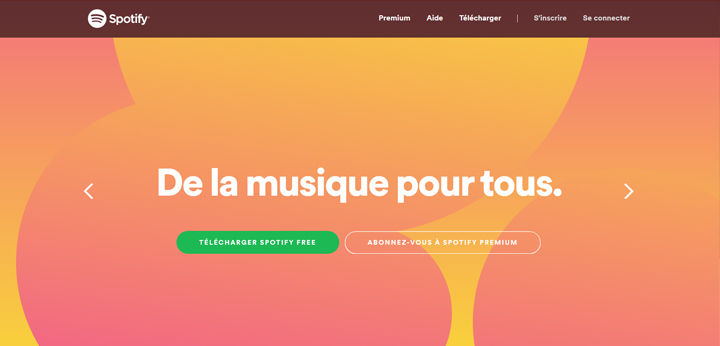
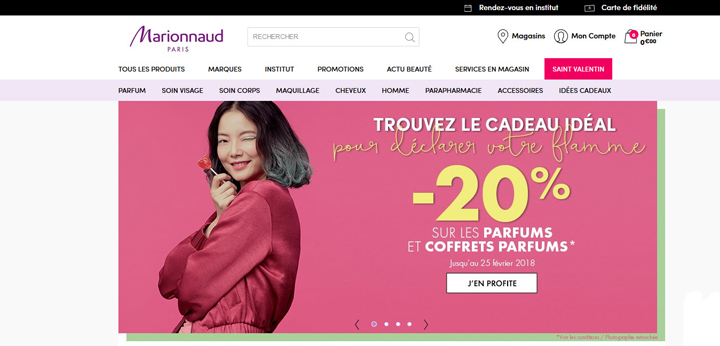
En spotify.com, la CTA se sitúa en la parte superior de la página y se apoya simplemente en un diseño «minimalista» y en una frase pegadiza.
De hecho, para saber cuál es la ubicación ideal de su botón en la página, debe tener en cuenta en qué punto del ciclo de compra se encuentra su visitante y si coincide con lo que su CTA ofrece en ese momento. Su intención no es la de spamear a un cliente potencial con un botón de llamada a la acción en el que todavía no está preparado para hacer clic.
Si su CTA es sobre una oferta en particular, colocarla al final de una entrada de blog relevante, por ejemplo, puede ser la mejor opción para hacerse eco del contenido que se acaba de consumir.
Contenido circundante
El botón de llamada a la acción puede ser un elemento independiente en su página, pero debe servir, apoyarse y ser coherente con el contenido circundante.
Sin embargo, no es necesario utilizar efectos visuales excesivos para dirigir los ojos de sus visitantes a su botón. Evite las flechas y los elementos intermitentes.
En su lugar, opta por el sim-pli-ci-té. Incorporar un espacio vacío alrededor de su CTA será suficiente para diferenciarlo del resto de su contenido.
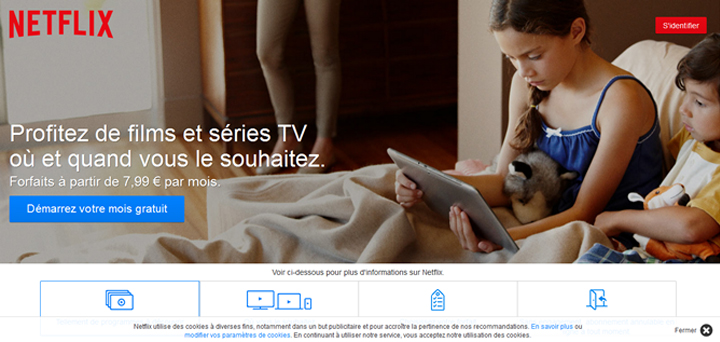
También puede utilizar su contenido de forma más sutil, por ejemplo, eligiendo imágenes de personas mirando hacia su botón, como en este ejemplo de Netflix:
Las imágenes que representan emociones positivas, como la diversión, también pueden ayudar a aumentar el porcentaje de clics en su botón.
Por último, apoye su botón de llamada a la acción con mensajes convincentes. Alrededor de ella, puede colocar elementos tranquilizadores, como opiniones de clientes, garantías («sin riesgo», «sin compromiso», «garantía de devolución del dinero», «pago seguro») y promesas de privacidad.
Optimizar la redacción de una llamada a la acción
Cuando escriba el texto de su botón de llamada a la acción, las palabras son realmente importantes. Junto con un buen diseño, pueden inspirar a la gente a actuar.
Claridad, precisión y concisión
La redacción de su botón de llamada a la acción debe ser impactante. Debe ser clara, corta, concisa, precisa y contundente.
Para ello, basta con elegir muy bien algunas palabras. Cuatro o cinco palabras son suficientes, no más de 60 caracteres. Si su CTA tiene más de 10 palabras, perderá su eficacia.
Cuando los usuarios vean su botón de llamada a la acción, ya no deberían estar en modo lectura. Están listos para hacer clic. Por lo tanto, su redacción debe ser legible a simple vista. Si se tarda más de dos segundos en leerlo, es demasiado largo.
Verbos de acción
Su botón de llamada a la acción debe describir claramente la dirección y la decisión que quiere que tomen sus visitantes.
Para ello, evite el lenguaje pasivo y utilice verbos de acción que sugieran impulso:
- Reserve
- Ver
- Inicie
- Únase a
- Leer
- Descubra
- Consiga
- Prueba con
Evite los verbos friccionados, que pueden hacer dudar a la gente y carecer de ímpetu y garra, como «presentar», «pedir», «comprar» o «registrarse». Su CTA debe sugerir al visitante que actúe, como si fuera algo natural.
Urgencia y escasez
Para dar a los visitantes la impresión de que deben actuar y tomar una decisión rápidamente, una CTA puede utilizar la urgencia y la escasez.
Esta táctica es bien conocida por los profesionales del marketing por desencadenar el miedo a perderse o a perder una oferta. Esto es lo que ocurre cuando un botón de llamada a la acción incita a «probar ahora», o cuando se activa un recuento de devoluciones para mostrar que la oferta expirará pronto.
Palabras como «ahora», «hoy» u «oferta limitada» en la redacción de su llamada a la acción estimulan a la gente a actuar. Mientras la gente se sienta apurada, habrá logrado su objetivo.
Minimización de riesgos
En su llamada a la acción, puede utilizar salvaguardias para reducir el riesgo percibido por el usuario. Cualquier tipo de garantía de devolución del dinero o periodo de prueba gratuito ayuda a convencer al usuario de que corre poco riesgo al hacer clic en su botón de llamada a la acción.
Uso del «yo».
Una llamada a la acción en imperativo da una orden clara y directa de lo que hay que hacer.
Pero tal vez quieras considerar la posibilidad de eliminar el «tú» o el infinitivo, en favor del «yo». Es una buena manera de incluir al visitante, personalizar su experiencia y darle una sensación de control sobre el proceso.
Algunos estudios han demostrado que el uso de la primera persona puede aumentar las tasas de conversión.
Beneficios y valor
Para crear una buena llamada a la acción, recuerde presentar claramente su propuesta de valor en su redacción con unas pocas palabras estratégicas.
Evite los CTA genéricos como «haga clic aquí» o «póngase en contacto con nosotros». En su lugar, estimule el deseo de su visitante dejando claro que obtendrá algo útil o agradable al hacer clic en su botón de llamada a la acción.
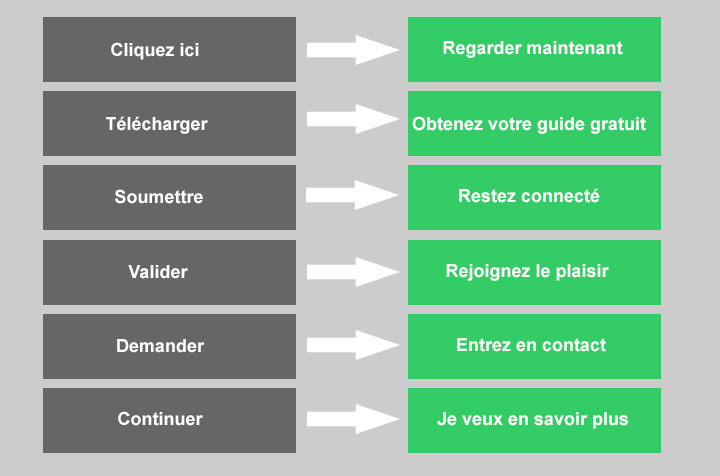
Cuanto más describa la acción que quiere que realice su cliente potencial y lo que obtendrá al hacer clic en ese botón, mejor. Utilice este ejemplo como guía:
En este ejemplo, las CTA de la primera columna utilizan un verbo orientado a la acción, por supuesto, pero no dicen nada a los visitantes sobre lo que obtendrán a cambio tras hacer clic. En la segunda columna, saben el beneficio que obtendrán de sus clics: obtener una guía gratuita, unirse a la diversión, estar conectados…
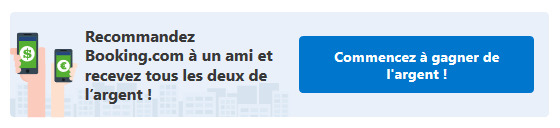
Sé creativo. Siempre que su CTA refleje directamente el mensaje del contenido circundante o precedente, resultará mucho más atractivo para sus clientes potenciales. Tu botón de llamada a la acción debe resonar con tu narrativa, e invitar al visitante a continuar el viaje y la experiencia que ha iniciado, al igual que Booking:
Pruebe su botón de llamada a la acción
Una vez que haya implementado todos estos consejos, no hay garantía de que haya creado la mejor CTA posible. No hay ningún secreto: ¡la única manera de averiguarlo es probando diferentes variantes!
Utilice las pruebas A/B, dividiendo el número de impresiones por el número de clics, para evaluar el impacto de los cambios en su CTA en las tasas de conversión.
Pruebe diferentes mensajes, colores, tamaños, diseños, ubicaciones… todo puede afectar a la forma en que se ve, interpreta y percibe su botón de llamada a la acción.
Pruebe un elemento cada vez hasta encontrar las combinaciones más eficaces. En muchos casos, incluso pequeños cambios pueden tener un impacto significativo en las tasas de conversión.
HubSpot, Optimizely y otros softwares de marketing te permitirán hacer estas pruebas fácilmente.
En conclusión, aunque existen buenas prácticas, no hay una fórmula mágica para crear una buena llamada a la acción. Ninguna cantidad de color, tamaño o texto mejorará sus conversiones. Debe elegir elementos que se ajusten a su nicho y a su público.
También es lo que rodea a su CTA, la historia que cuenta en su sitio web, lo que marcará la diferencia. Todos los elementos que rodean y conducen a su llamada a la acción deben crear una especie de anticipación en la mente de sus clientes.
La eficacia de sus botones no depende únicamente de la elección de las palabras o del color, sino de la promesa hecha a sus visitantes de que su historia mejorará tras hacer clic en ellos.















Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.