Wie erstellt man eine gute Fußzeile? Tipps und Beispiele
Die Fußzeile ist eines der wichtigsten Elemente Ihrer Website. Auch wenn sie in Bezug auf Design oder Inhalt nicht besonders beeindruckend ist, wird sie den Nutzer während seiner gesamten Navigation auf Ihrer Website begleiten.
Außerdem werden Fußzeilen entgegen der landläufigen Meinung von einer großen Zahl von Besuchern gesehen, die dort häufig nach Informationen suchen. Wenn Sie sich dafür interessieren, wie weit sich die Besucher auf Ihrer Website bewegen, gibt es kostenpflichtige Tools, die Ihnen die „Scrolltiefe“ auf Ihrer Website anzeigen: Lucky Orange, Crazy Egg oder ClickTale.
Was gehört in die Fußzeile einer Website?
Da die Fußzeile die letzte Gelegenheit für den Besucher ist, weiterzusurfen, muss sie sowohl attraktiv als auch gut durchdacht sein, um Aufmerksamkeit zu erregen. Ein Footer ist ein Sicherheitsnetz, das die Besucher auffängt, bevor sie abspringen. Es ist daher wichtig, dass Sie diesen Bereich Ihrer Website nicht vernachlässigen.
Beginnen Sie damit, sich zu fragen und zu überlegen, was Besucher in Ihrer Fußzeile sehen möchten. Wenn Sie darüber nachdenken, was Sie in Ihre Fußzeile aufnehmen wollen, sollten Sie sich bewusst sein, dass Sie nur das behalten sollten, was Sie brauchen.
Denken Sie dabei immer daran, dass eine Fußzeile dazu dient, Elemente anzuzeigen, die an anderer Stelle auf der Seite nicht angebracht wären, und dass sie den Besuchern helfen soll, indem sie Informationen und Navigationsoptionen am unteren Rand von Webseiten anbringt.
Erleichterung der Navigation
Footer-Links haben im Allgemeinen die niedrigste Klickrate. Sie sollten jedoch nicht ignoriert werden.
Vor allem sollten Sie Ihre Hauptnavigation nicht wiederholen. Fügen Sie auch nicht Ihre gesamte Sitemap hinzu. Wenn Sie nämlich alle Ihre Kategorien in der Fußzeile auflisten, führen Sie den Besucher in die Irre, obwohl Sie ihm eigentlich helfen sollten, sich zurechtzufinden. Außerdem sind diese Links häufig bereits im Hauptmenü enthalten.
Denken Sie stattdessen daran, dass ein Besucher, der in Ihrer Fußzeile landet, oft nicht gefunden hat, wonach er gesucht hat. Jetzt ist es also an der Zeit, das nachzuholen.
Um einen besseren Navigationspfad durch Ihre Website zu schaffen, können Sie Ihren Bericht „Site Search > Search Terms“ in Google Analytics überprüfen. Wonach suchen die Besucher? Was können sie nicht finden?
Überprüfen Sie auch in Google Analytics Ihren Bericht „Verhaltensfluss“. Wohin scheinen die Besucher zu wollen?
Erstellen einer Hierarchie
Betrachten Sie Ihre Fußzeile als eine eigenständige Einheit mit einer eigenen Hierarchie.
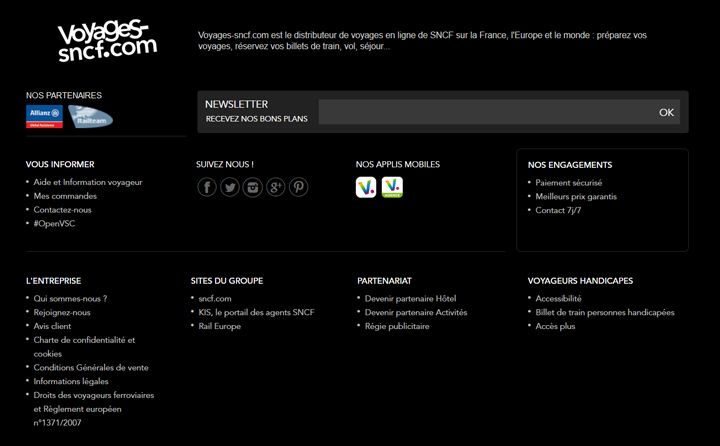
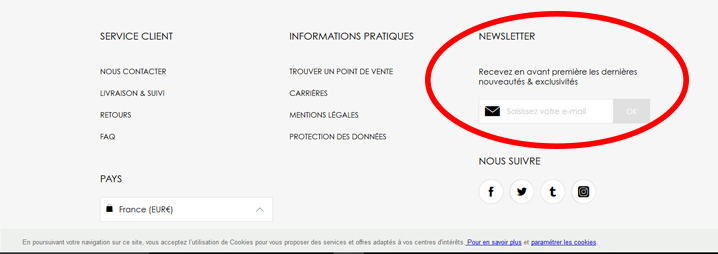
Zunächst einmal sollte Ihre Fußzeile in verschiedene Abschnitte für jedes Element unterteilt werden: Navigationsmenü, rechtliche Hinweise und AGB, Aufruf zum Handeln (CTA), Symbole für soziale Netzwerke usw. Die wichtigsten Elemente (häufig Kontaktinformationen oder Aufrufe zum Handeln) sollten hervorgehoben werden.
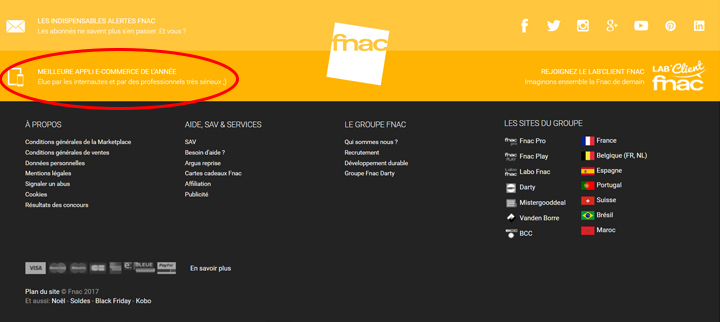
Zweitens: Die einfachste Möglichkeit, Ihrer Fußzeile eine visuelle Hierarchie zu verleihen, besteht darin, sie in horizontale Blöcke zu unterteilen. Diese Blöcke können dann nach verschiedenen Methoden priorisiert werden:
- Farbkodierung: Die Farben des Textes oder des Hintergrunds können Beziehungen andeuten. So können Sie z. B. eine andere Farbe für Navigationslinks und rechtliche Hinweise oder sogar unterschiedliche Farben für verschiedene Arten von Navigationslinks verwenden. Ebenso können Sie Ebenen mit verschiedenfarbigen Hintergründen erstellen.
- Typografie: Typografie ist eine gängige Methode zur Trennung von Elementen in einer Fußzeile. Die Links auf Ihrer Website haben möglicherweise eine andere Schriftart als die CTA, die sich wiederum von den rechtlichen Hinweisen und anderen AGBs unterscheiden kann. Die Textgröße ist hier besonders wichtig, da Sie die Sichtbarkeit des Impressums verringern können, indem Sie es kleiner machen.
- Spalten und Zeilen: Um Ihre Fußzeile optisch interessant und übersichtlich zu halten, können Sie die verschiedenen Elemente in Spalten oder Zeilen anordnen. Navigationslinks funktionieren besonders gut in Spalten, während Symbole für soziale Netzwerke und rechtliche Hinweise besser in Zeilen aussehen.
Ein kohärentes, einfaches und klares Design
Damit Ihre Fußzeile nicht wie ein Anhängsel wirkt, sollte sie zum Gesamtdesign Ihrer Website passen. Farben, Schriftarten und grafische Elemente sollten den allgemeinen Ton widerspiegeln.
Außerdem sollte die Gestaltung einfach und klar sein, damit die Besucher die Informationen besser verstehen können.
Sobald Sie Ihre Links organisiert haben, sollten Sie sich überlegen, wie Sie sie lesbar machen können. Wählen Sie Farben mit hohem Kontrast, z. B. einen hellen Hintergrund mit schwarzem Text oder einen schwarzen Hintergrund mit weißem Text. Vermeiden Sie Mischfarben oder verschnörkelte Schriftarten und achten Sie darauf, dass die Schrift und die Grafiken nicht zu klein sind.
Da viele (wenn nicht sogar alle) der Fußzeilenelemente Links enthalten, sollten Sie aus Gründen der Übersichtlichkeit und zur Optimierung der Benutzerfreundlichkeit genügend Platz um die verschiedenen Elemente und zwischen den Textzeilen lassen.
Wenn die Elemente zu dicht beieinander liegen, können die Benutzer sie möglicherweise nicht erreichen. Die Abstände tragen also dazu bei, dass sie leicht anklickbar sind, vor allem auf mobilen Geräten.
Kontaktinformationen einfügen
Während es bei der Webentwicklung zum Standard gehört, Kontaktinformationen in der Kopfzeile zu haben, ist es auch üblich, einen „Kontakt“-Link in der Fußzeile zu finden.
Dieser Link sollte zu Ihrer Kontaktseite mit einem Formular führen, nicht zu einem E-Mail-Link.
Neben einem Link zu einer „Kontakt“-Seite kann es auch interessant sein, andere Kontaktinformationen direkt in der Fußzeile anzugeben, z. B. eine Telefonnummer oder eine E-Mail-Adresse. Dies ist eine gute Möglichkeit, Ihren Kunden zu beruhigen, indem Sie Ihren Kundenservice hervorheben.
Sie können auch Ihr Image als kundenorientiertes Unternehmen verstärken, indem Sie Ihre Erreichbarkeit und Ihre Öffnungszeiten angeben oder darauf hinweisen, dass Ihre Kunden Sie jederzeit erreichen können. Auf diese Weise wissen die Kunden, wenn sie eine Frage zu Ihren Produkten/Dienstleistungen oder ihrer Bestellung haben, wie sie vorgehen müssen.
Schließlich sind auch Standortinformationen, wie z. B. eine Adresse, ein Element, das Besucher in der Fußzeile erwarten. Es ist auch eine Möglichkeit, Google mitzuteilen, wo Sie sich befinden, was besonders für lokale Unternehmen wichtig ist.
Verwendung grafischer Elemente
Um Ihre Fußzeile optisch aufzuwerten, können Sie Logos oder grafische Elemente hinzufügen. Man muss nur aufpassen, dass man diesen kleinen Raum nicht mit zu vielen Elementen überfrachtet.
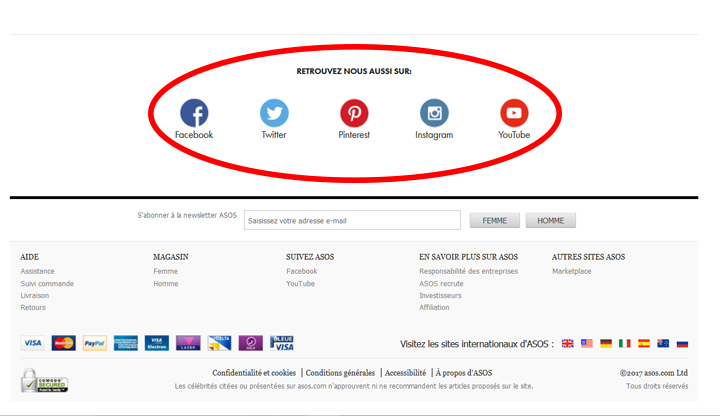
Die Aufnahme von Links zu sozialen Netzwerken in die Fußzeile ist tief in den Köpfen der Menschen verankert, so dass die Nutzer den Reflex haben, auf der Seite nach unten zu scrollen, um die sozialen Konten einer Marke zu finden. Um Platz zu sparen und die Monotonie der Wörter zu durchbrechen, werden diese Links in der Regel als Symbole dargestellt. Anstatt also zu sagen „Folgen Sie uns auf Facebook / Twitter / Instagram / Pinterest“, fügen Sie Logos dieser sozialen Netzwerke ein.
Sie können auch kleine Piktogramme für Links zu einer Karte oder einer Telefonnummer verwenden.
Schlüsselwörter für SEO
Der Text, der in Ihrer Fußzeile erscheint, wird auf all Ihren Seiten angezeigt. Es ist daher ein hervorragender Ort, um Ihre Relevanz für Google anzuzeigen. Wenn Sie sich für eine kurze Nachricht entscheiden, in der Sie Ihr Unternehmen, Ihre Werte oder Ihre Angebote vorstellen, vergessen Sie nicht, Ihre wichtigsten Schlüsselwörter anzugeben.
Achten Sie jedoch darauf, dass Sie es nicht überstrapazieren. Fußzeilentexte wurden in den letzten Jahren stark von SEOs ausgenutzt, so dass Google den SEO-Schlüsselwörtern in Fußzeilen wenig Bedeutung beimisst.
Sozial- und Rückversicherungsnachweise einbeziehen
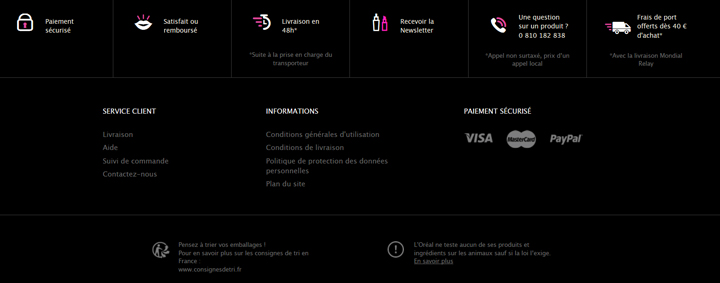
- Auszeichnungen und Zertifizierungen: Wenn Sie bereits eine Auszeichnung erhalten haben, können Sie diese in Ihre Fußzeile aufnehmen, um jeder Seite Ihrer Website Glaubwürdigkeit zu verleihen. Zertifizierungen (z. B. Sicherheitszertifikat für E-Commerce, Zertifikat für umweltfreundliche Unternehmen usw.) können ebenfalls in Ihrer Fußzeile erscheinen. Diese kleinen Logos wirken wie ein sozialer Beweis und geben den Besuchern Vertrauen.
- Testimonials: Testimonials in einer Fußzeile sind eine gute Möglichkeit, der gesamten Website soziale Beweise hinzuzufügen.
Redaktionelle Inhalte einbeziehen
Wenn Sie im Bereich Content Marketing aktiv sind, können Sie Ihre Website aufwerten, indem Sie Ihre neuesten Inhalte direkt in die Fußzeile integrieren.
Sie können auch Inhalte anzeigen, die häufig gestellte Fragen Ihrer Besucher beantworten, oder Inhalte, die Besucher in Abonnenten verwandeln.
Eine Aufforderung zum Handeln einfügen
Vergessen Sie nicht den Wert der Fußzeile in Bezug auf Konversionen und Klicks.
Sobald die Nutzer zu Ihrer Fußzeile navigiert sind, nutzen Sie diesen Moment, um ihnen mit einem letzten Aufruf zum Handeln eine Aufgabe zu geben.
Dieser Aufruf zum Handeln lädt normalerweise dazu ein, sich für Ihren Newsletter anzumelden oder Ihnen in den sozialen Netzwerken zu folgen, kann aber auch die Möglichkeit bieten, ein Kundenkonto anzulegen.
Wenn Sie den Nutzer dazu einladen, Ihren Newsletter zu abonnieren, können Sie angeben, was er erhält, wenn er ihn abonniert, und wie oft.
Rechtliche Informationen einbeziehen
Traditionell ist die Fußzeile der ideale Ort, um weniger besuchte Seiten anzuzeigen, die rechtliche Informationen enthalten, die für eine Website erforderlich sind, aber nicht unbedingt für den Besucher interessant sind, wie z. B. :
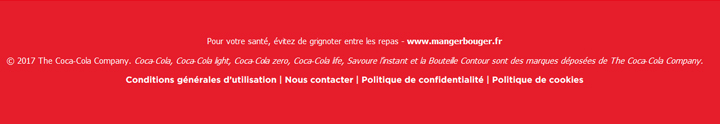
- Copyright: Diese kleine Textzeile enthält oft das Jahr der Veröffentlichung und den Namen des Urhebers
- Kredite
- Datenschutzbestimmungen
- Allgemeine Geschäftsbedingungen für Verkauf und Nutzung
Entdecken Sie unsere Tipps für die Erstellung Ihrer AGBs
- Die rechtlichen Hinweise
- Cookie-Hinweise: Wenn Sie Ihre Kunden gemäß dem bekannten EU-Recht über die Verwendung von Cookies informieren müssen, sollten Sie in Erwägung ziehen, diese in der Fußzeile anzuzeigen, um sie weniger aufdringlich zu machen und dennoch die gesetzlichen Anforderungen zu erfüllen.
- Mitarbeiter-Login: Nicht alle Ihre Besucher sind potenzielle Kunden. Dabei kann es sich um Mitarbeiter, Partner, verbundene Unternehmen oder Wiederverkäufer handeln. Wenn Sie für diese Personen eine separate Verbindung einrichten müssen, genügt ein Link in der Fußzeile. Sie organisieren Ihre Website für Ihre Kunden, nicht für Ihre Mitarbeiter.
Durch die Platzierung dieser Links in der Fußzeile mit kleinerem, unauffälligem Text können sie unbemerkt bleiben und sparen Platz für wichtigere Elemente.
Zusammenfassend lässt sich sagen, dass eine gute Fußzeile Informationen bereitstellen sollte, die es den Nutzern ermöglichen, sich auf der Website besser zurechtzufinden, sie aber auch mit qualitativ hochwertigen Inhalten wieder ansprechen und ihnen eine Kontaktmöglichkeit bieten.
Hat Ihnen dieser Artikel gefallen?
Abonnieren Sie unseren Newsletter und Sie erhalten einmal im Monat unsere weiteren Ratgeberartikel in Ihre Mailbox















Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.