
Optimiser son site web pour mobile : meilleures pratiques 2023
Alors que nous évoluons dans un monde multi-écran, optimiser son site web pour mobile s’impose comme le mot d’ordre de la décennie. Quel que soit les appareils qu’ils utilisent, les utilisateurs s’attendent à :
- Voir les mêmes contenus ;
- Pouvoir facilement rechercher une information, s’inscrire à une newsletter, passer commande sur un e-commerce ou partager un contenu sur les réseaux sociaux.
En 2021 plus que jamais, le web est quelque chose que nous transportons dans nos poches et non quelque chose bloqué dans notre ordinateur ou nos maisons. La portabilité est une tendance mondiale qui croît d’année en année.
L’ascension de l’usage d’Internet via mobile s’accompagne de nouvelles façons d’utiliser les sites web. Il est donc essentiel d’en penser différemment l’organisation, la navigation et la mise en page.
Les appareils mobiles, smartphones et tablettes, se différencient des ordinateurs de nombreuses façons, notamment par :
- La taille d’écran ;
- La puissance de traitement ;
- La vitesse de connexion.
Ces différentes limitations et capacités justifient des solutions différentes. Il est donc mieux de prendre en compte chacun de ces périphériques dans le code, plutôt que de concevoir uniquement pour l’un d’eux.
Responsive design vs mobile-first vs site mobile vs application mobile en 2023
Quand il s’agit de développer et d’optimiser un site web pour mobile, quatre solutions sont envisageables :
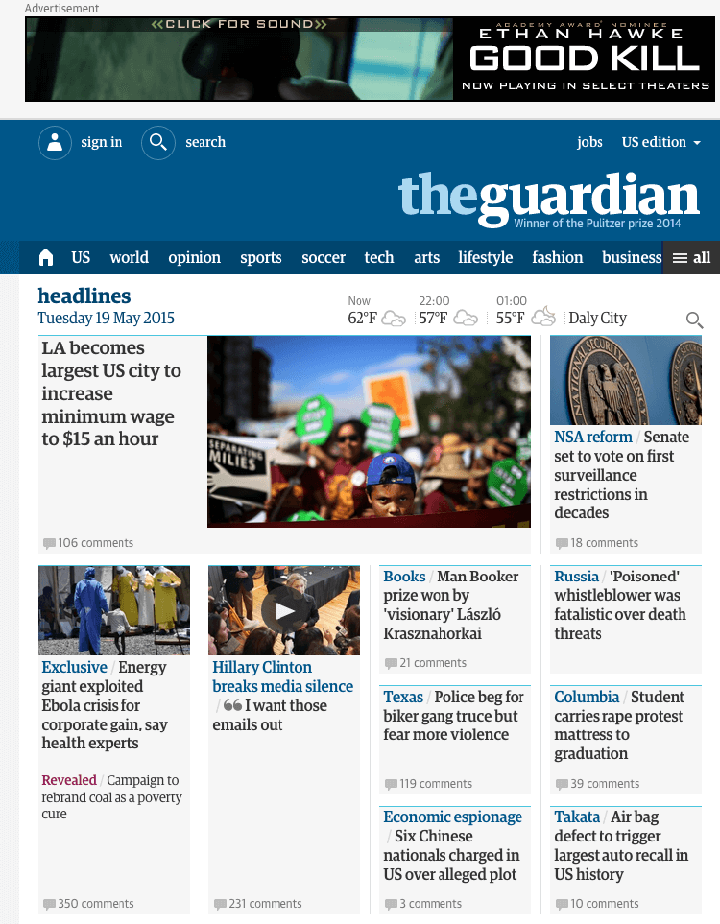
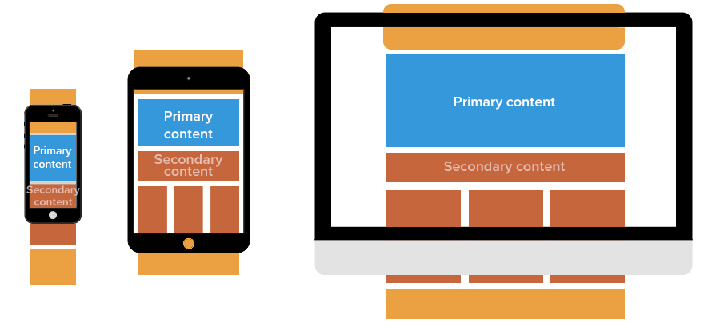
- Le responsive design : consiste à commencer par développer un site en « full screen » puis à l’adapter à des résolutions d’écran inférieures. En termes de conception de sites web mobiles, cela signifie qu’un site web complet et standard réduit graduellement le contenu et les fonctionnalités à mesure que la fenêtre devient plus petite et le système plus simple.
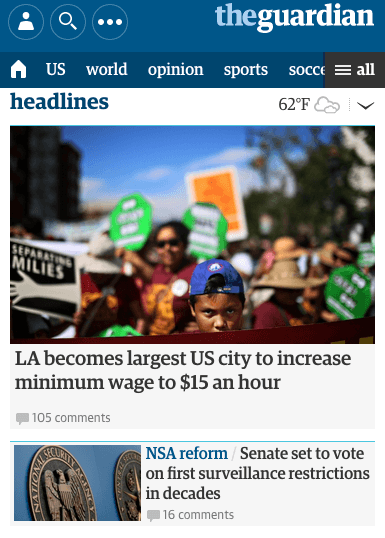
- Le mobile-first : cette tendance peut se définir de plusieurs façons différentes, mais se résume essentiellement au fait de privilégier les besoins des utilisateurs mobiles à ceux des utilisateurs d’ordinateur. Avec le mobile-first, l’expérience utilisateur se construit autour des doigts, et non plus autour de la souris et des clics. Sa conception se résume en deux grandes idées : simplicité (en réduisant le contenu à ses éléments les plus vitaux) et taille (avec une taille d’écran réduite, chaque élément doit être soigneusement considéré). Une conception mobile-first consiste alors à commencer à développer le site web en prenant en compte les contraintes du mobile, puis travailler cette base pour arriver à une version desktop. Au fur et à mesure des besoins, le site peut progressivement être « amélioré » et même complètement repensé pour les plates-formes plus grandes avec moins de contraintes.
- Un site mobile distinct : parfois appelée M-dot, cette configuration délivre un code HTML différent sur des URL distinctes en fonction du périphérique détecté. Habituellement, cela consiste à disposer du site desktop situé sur le sous-domaine www et les pages du site mobile-friendly situé sur le sous-domaine « m ». Les sites mobile distincts, comme « m.simplesite.com », fournissent une expérience de navigation différente pour les utilisateurs sur différents appareils. Toutefois, lorsque l’objectif est la cohérence, il devient aisé de voir pourquoi celle-ci n’est pas la solution idéale.
Bien qu’en théorie les sites mobiles se chargent plus rapidement, le temps supplémentaire de redirection de votre site complet vers le M-dot (à moins que l’utilisateur n’en tape directement l’URL) est inutile. Plusieurs sites web pour un seul domaine deviennent coûteux à entretenir et difficiles à mettre à jour. Proposer un site optimisé pour mobile et un autre pour les ordinateurs signifie que vous devez garder deux sites à jour, doublant votre charge de travail. Un site est beaucoup plus facile à gérer que deux. Par ailleurs, les appareils mobiles ne disposent plus d’une taille d’écran unique. Ainsi, ce qui était autrefois la plus grande force des sites M-dot est maintenant sa plus grande faiblesse. Les sites M-dot sont conçus pour une taille d’écran spécifique, mais les appareils mobiles vont de 320 × 240 pour certains smartphones jusqu’à 768 × 1024 (et au-delà) pour les tablettes.
- Une application mobile : construire une application mobile pour améliorer l’expérience de navigation des visiteurs mobiles peut s’avérer une bonne idée si vous proposez une plateforme sociale ou interactive, ou lorsque votre site est votre produit. Mais si ce n’est pas le cas, aucune raison valable n’implique que le mobinaute se sentira obligé de télécharger votre application, de l’installer et de l’utiliser juste pour visiter votre site web. Les autres inconvénients des applications résident en leur quantité restreinte de contenu et de fonctionnalité, et aux spécificités de chaque système d’exploitation. Vous devrez très probablement développer à la fois pour Android et iOS.
En pesant le pour et le contre, on se rend rapidement compte qu’en 2019, le responsive web design s’impose comme la meilleure façon de créer et optimiser un site web mobile satisfaisant pour l’expérience utilisateur.
En donnant aux utilisateurs une qualité uniforme, il augmente à la fois trafic, SEO et taux de conversion.
Focus sur le responsive web design en 2023
Cette approche de conception utilise des grilles fluides, des images flexibles et des règles de style CSS variées pour offrir différentes expériences aux utilisateurs d’ordinateurs, de tablettes et d’appareils mobiles, tout en maintenant la même structure HTML et URL.
Avec le responsive design, la mise en page du site web mobile se rétrécit ou s’agrandit en fonction de la taille de l’écran utilisé pour le visualiser.
En d’autres termes, la conception responsive effectue des ajustements afin qu’une personne regardant un site web sur un appareil mobile soit en mesure de voir le même contenu et de naviguer aussi facilement que les gens qui regardent le site à partir de leur ordinateur.
Le design responsive est construit autour du concept de requêtes de média qui ciblent des périphériques spécifiques et des tailles de fenêtres. Dans cet esprit, vous pouvez coder votre CSS initiale dans une perspective mobile et ensuite utiliser des requêtes de médias pour sélectivement servir du style supplémentaire si la taille de la fenêtre augmente.
Reponsive design et SEO
Le nombre croissant de personnes effectuant des recherches sur Google à partir d’un appareil mobile est une tendance à considérer lors de la planification d’une stratégie SEO en 2019.
« Plus de recherches Google ont lieu sur des appareils mobiles que sur des ordinateurs dans 10 pays, y compris les États-Unis et le Japon. »
Toutefois, le débat persiste de savoir si un site web mobile distinct ou un seul site responsive est le meilleur itinéraire à prendre. D’un point de vue SEO, le site web responsive est sans équivoque la meilleure option.
En effet, les sites web mobiles distincts possèdent leur propre URL et un code HTML différent de celui de leur homologue desktop. A contrario, les sites responsives utilisent une URL unique ainsi qu’un jeu de pages et de fichiers qui simplifient à Google l’exploration et l’indexation du contenu.
L’un des principaux défis posé par le fait d’avoir un site mobile distinct est la nécessité de construire l’autorité de ce site à partir de zéro. Et la plupart des sites mobiles distincts se positionnent mal dans les moteurs de recherche, étant canonisés à leur homologue desktop.
Au contraire, rendre votre site web responsive permettra de maintenir les backlinks et signifie que vous pouvez concentrer votre SEO sur un seul site. Tous vos liens seront alors dirigés vers un domaine, donnant à votre site web responsive un coup de pouce dans les SERPs.
De plus, si vous disposez d’un site web responsive, vous pouvez partager vos liens avec une URL unique sur les réseaux sociaux.
Pour ces raisons, Google recommande officiellement aux entreprises soucieuses de leur SEO de créer un site web responsive qui fonctionne de la même manière sur tous les appareils.
Mais le géant des moteurs de recherche ne préconise pas seulement le responsive web design comme la meilleure façon de cibler les utilisateurs mobiles. Google favorise également le positionnement des sites optimisés pour les mobiles dans ses résultats de recherche dédiés.
Cela est particulièrement vrai lorsque les utilisateurs mobiles recherchent des services locaux et, plus récemment, avec la mise en avant dans les résultats de recherche des articles utilisant AMP, le format mobile lancé par Google. Les contenus estampillés AMP s’affichent dans un carrousel imagé particulièrement apparent placé au-dessus des résultats de recherche mobiles traditionnels.
Découvrez aussi notre article sur Google AMP, le format mobile qu’il faut à vos pages web
Responsive design et taux de rebond
Un site web responsive aide à combattre un taux de rebond élevé. En effet, même si un site web s’affiche correctement dans les résultats de recherche grâce à de bonnes pratiques SEO, le taux de rebond sera préoccupant s’il ne fonctionne pas efficacement pour les utilisateurs de mobiles et tablettes.
Les sites web mobiles peuvent souffrir d’un taux de rebond élevé si le contenu qu’ils offrent est trop brouillon ou trop dissemblable du contenu offert sur la version desktop du site. Google interprétera ce taux de rebond élevé comme le signe qu’un site web n’offre pas de contenu pertinent aux utilisateurs, ce qui est susceptible de conduire à une baisse de classement.
Heureusement, le site web responsive combat ce problème en présentant le même contenu, mais de manière fonctionnelle.
Le responsive web design implique qu’il n’y a aucun besoin de compromis sur le contenu que vous choisissez d’afficher, ce qui garantit aux visiteurs de toujours recevoir les informations qu’ils recherchent.
Responsive design et expérience utilisateur
La visualisation d’un site web sur un écran tactile peut s’avérer difficile : elle nécessite souvent le glissement, le défilement et la modification de la taille de la page. Si les visiteurs parcourent un site via leur smartphone ou leur tablette, ils doivent pouvoir afficher l’intégralité du contenu aussi facilement que les utilisateurs d’ordinateur. Avoir un design responsive facilite aux mobinautes la trouvaille et le partage de contenu, ce qui fournit une bonne expérience utilisateur sur mobile.
Les entreprises doivent donc concevoir leur site en responsive pour que les utilisateurs bénéficient d’une expérience de qualité et l’accès à toutes les informations et outils dont ils pourraient avoir besoin, quel que soit le type d’appareil qu’ils utilisent.
Par-dessus tout, le responsive design met l’accent sur l’utilisateur ; et l’expérience utilisateur étant un facteur de classement important, il est logique que Google encourage les développeurs à adopter le responsive design et à optimiser leur site pour mobile.
Découvrez aussi nos 11 conseils pour améliorer l’expérience utilisateur de votre site
Responsive design et taux de conversion
Avoir un site web responsive vous assure que les visiteurs sont en mesure d’accéder à toutes les informations et les fonctionnalités qu’ils veulent où qu’ils soient, quel que soit le type d’appareil qu’ils utilisent. Cela les encouragera à rester sur le site plus longtemps et potentiellement à convertir.
En ce sens, différents sites e-commerce ont constaté une augmentation considérable du taux de conversion après avoir passé leur e-shop en responsive. Selon un rapport, 62% des entreprises interrogées ont vue leur vente en ligne grimper de 62% après avoir rendu leur e-commerce responsive.
Pour aller plus loin :
- Un outil Google pour tester le niveau d’optimisation de votre site pour mobile, disponible ici.
- Un outil pour tester la vitesse de votre site sur mobile, disponible ici.
En réponse à "Optimiser son site web pour mobile : meilleures pratiques 2023"
Répondre à M.G. Annuler la réponse
Vous devez vous connecter pour publier un commentaire.













Il est très bien documenté cet article et je vais m’inspirer des conseils pour améliorer mon site afin qu’il soit visible sur les mobiles.
Merci !
M.G.